[国外设计第167期]
 https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
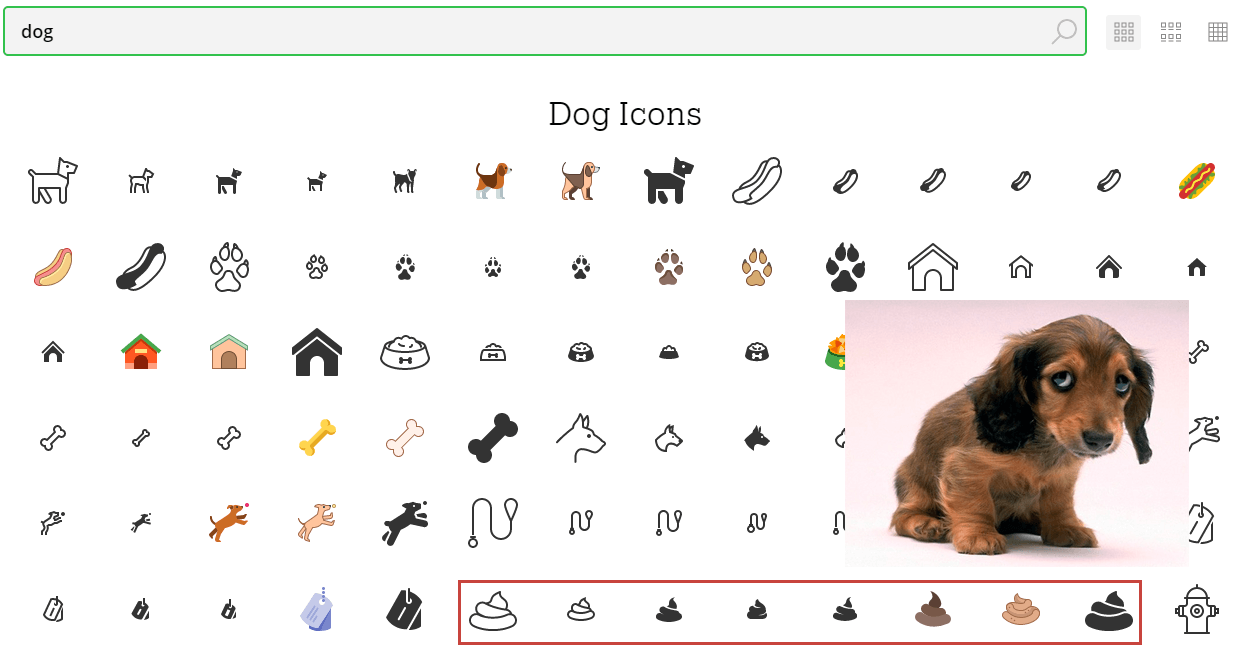
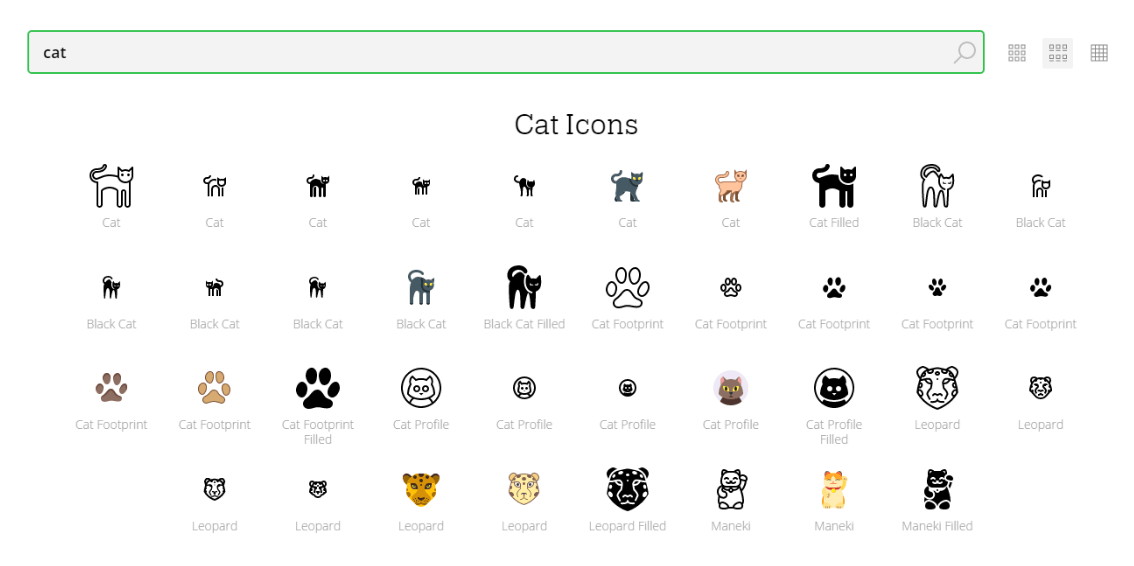
假设你是一名兽医。因为你非常善于利用人们对弱小可爱动物的爱心,所以Instagram账号经营得风生水起。但这对你来说还不够,你决定开发一个移动应用来拓展你的宠物帝国。这款应用能把人脸模拟成猫猫狗狗的脸。(承认吧,你14岁的时候肯定构想过类似的模拟马脸和猪脸的应用。毫无疑问。)
那么你的这款改变世界的应用,肯定也需要一个图标,猫咪图标。这时候Icons8就派上了用场。
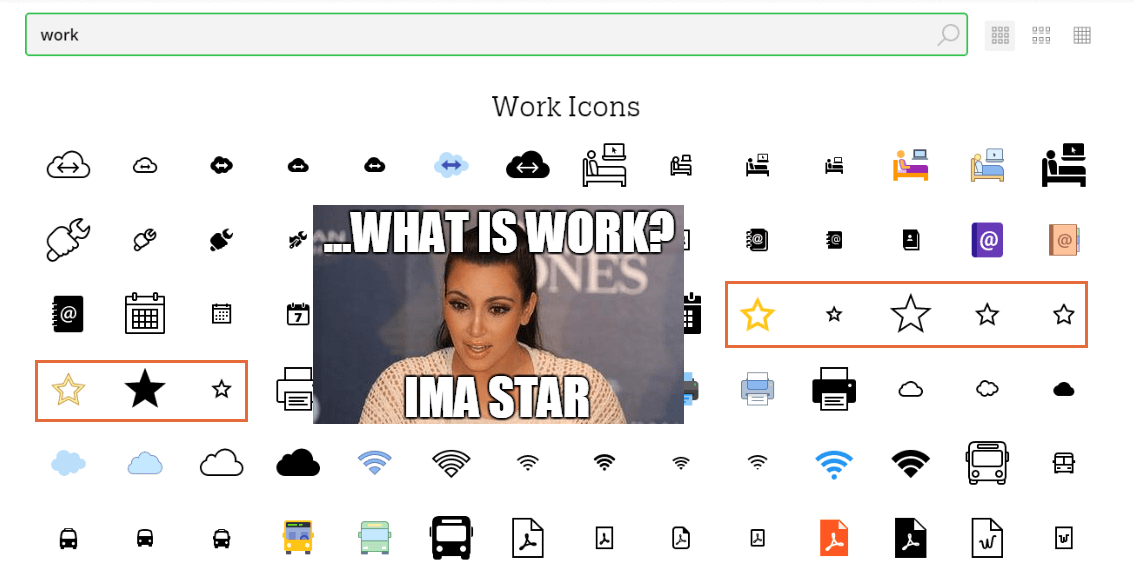
 工作图标,你就能了解我们的搜索算法的厉害之处,它能囊括所有几乎能与“工作”沾上边的图标。
工作图标,你就能了解我们的搜索算法的厉害之处,它能囊括所有几乎能与“工作”沾上边的图标。
 https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
问题是,每个人对于相关与不相关都有自己的理解。更要命的是,即使同一个人,在某些因素影响下也会对一个图标的相关与不相关做出不同的判断,比如说文字标签。给图标加上文字标签,或许就能改变人们的认知。
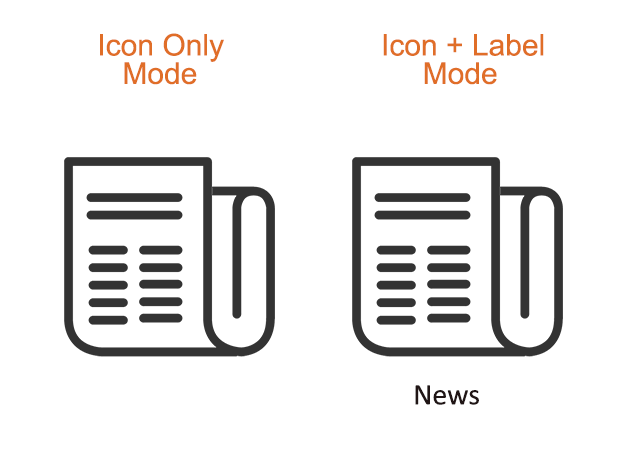
我们不知道怎么应对这种情况,因为我们有两种显示模式:
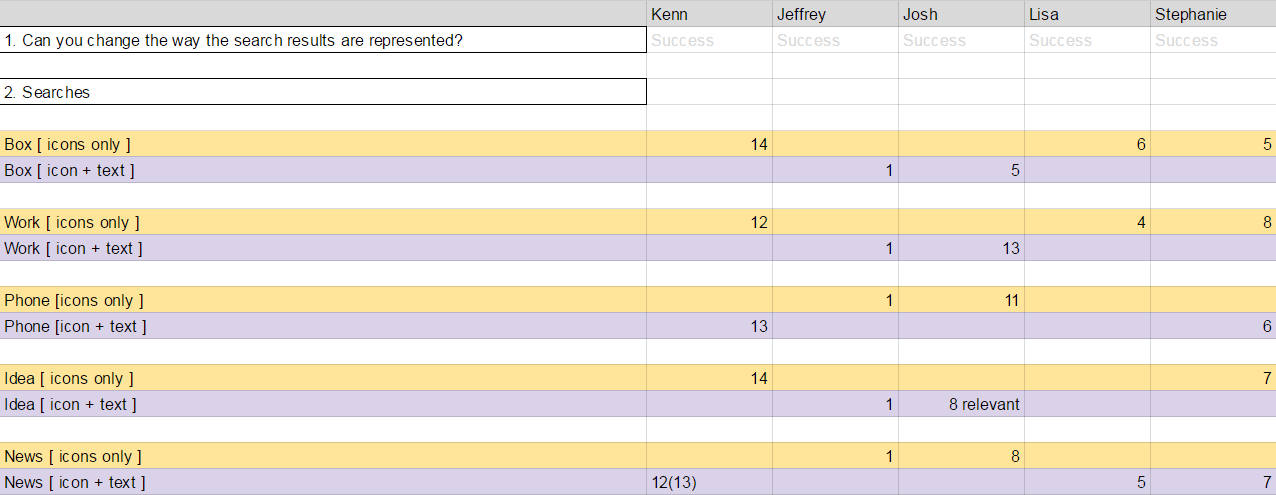
我邀请部分人用纯图标模式搜索,另一些用图标+文字模式。我绘制了一张表格记录所有数据——对于不同模式下的每个图标,参与者指出了多少个离谱的搜索结果。
很快事情就超出掌控了。数据对我没有任何帮助。参与者之间的区别和他们的感知实在过于戏剧性,我觉得需要上百名参与者才足够让我相信数据,并从中总结出某种模式。
于是,我开始关注细微的见解。虽然有些规律会在不同模式和不同图标中显现出来,但它们背后仍有一个简单规律。下面是我的观察结果。
文字标签有影响吗?
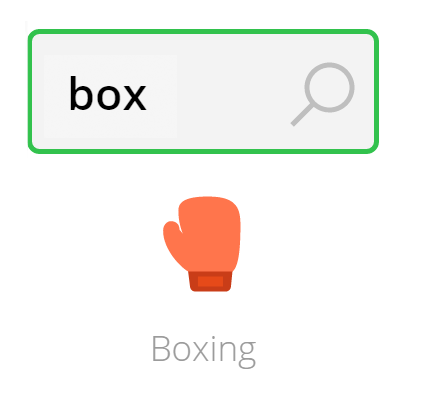
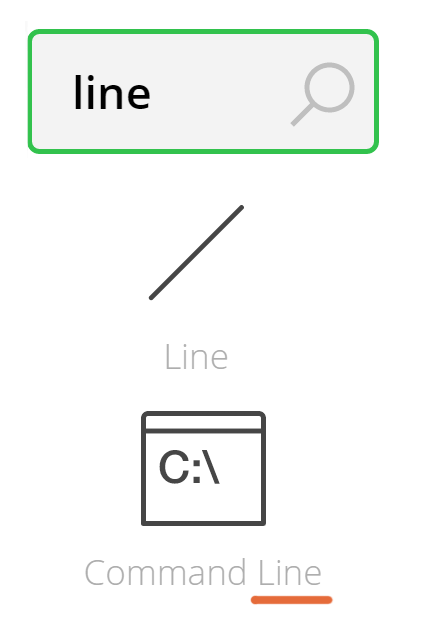
假如你搜索盒子图标,在搜索结果中出现了这样的图形:
此时,相关与否其实是受文字标签影响的。

 命令行也算相关的结果。
命令行也算相关的结果。
所以“图标+文字”模式更合适,因为人们能从中感知到更多相关的结果,于是搜索行为有更好的体验,对吗?其实不对。
视觉感知与语言感知
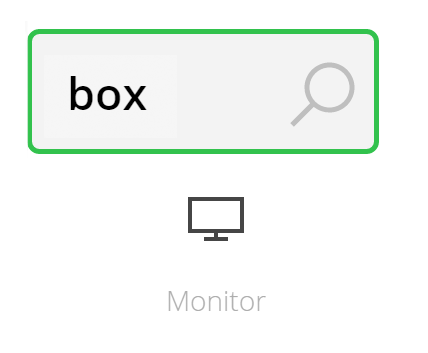
我们再搜索一次盒子。在各种搜索结果中发现了这个图标:
许多参与者认为它是相关的,因为它有一个盒子的外形。但这是纯图标的情况:
如果人们看到图标下方写着“显示器”,他们果断会认为这是不相关的。
这就意味着文字标签能使部分图标相关,也能使另一部分变得不相关。这是一场灾难,因为你永远不知道你得到的是哪部分。但是……
每种模式各自好在哪里?
当然,我们可以只关注事物的负面作用,但这样完全没有建设性。
下面是每种模式一些积极的方面:
纯图标模式
- 屏幕上可以展示更多图标,我们能更快速浏览。
- 我们会根据视觉感知来选择图标,甚至因为喜爱它的设计胜过含义。设计师寻找灵感时,更多以这种模式来搜索。而且,这种模式对logo创意和非UI相关的物品很有帮助(杯子、T恤等等)。
图标+文字模式
- 文字标签可以延伸搜索行为。比如说,如果你正在搜索“手机”图标,然后看到“消息”图标出现在其中。然后你就知道搜索“消息”或其他相关词语,持续不断扩展你的搜索词。
- 有时候文字标签并不明显,要求很明确的图标都有非常具体的名称。比如符号链接文件或带锁孔的盾牌。有文字的话,就很容易记住这些图标,以后要找还能找得到。对于长期持续使用我们产品的用户很有帮助。
那人们到底更偏向哪种模式?
老实说,两种几乎打了个平手。3名参与者喜欢前一种模式,剩下的则喜欢带有文字的模式。无论如何,每种模式都使相应的参与者受益了。
最后的思考
发起用户体验研究来判断哪种模式胜出,这非常有意思,但最终的结论是没有确定的胜者。
好在我们现在知道了,每种模式都有它自己的优势。把它们都展示出来是正确的选择,这样人们就可以选择符合自己习惯的模式。
希望你喜欢本文。如果对此研究有任何问题,或者想发表自己的见解,随时欢迎留言,或者通过Twitter联系我。
原文链接:https://icons8.com/articles/how-to-search-icons-like-sherlock/
作者信息:Andrew Andrew started at Icons8 as a usability specialist, conducting interviews and usability surveys. He desperately wanted to share his findings with our professional community and started writing insightful and funny (sometimes both) stories for our blog.