[国外设计第137期]
每个网站都需要一套风格指南。原因很简单,如果想要在整个项目中贯彻一致性,让所有人达成共识,风格指南的价值是无可估量的。
既然如此,我们先把它放在一旁,指南中究竟应该包含哪些东西?如何确保团队成员遵守规则,让视觉表现保持一致?那就更复杂了。这就是我们今天的话题。
品牌综述
 style guide
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
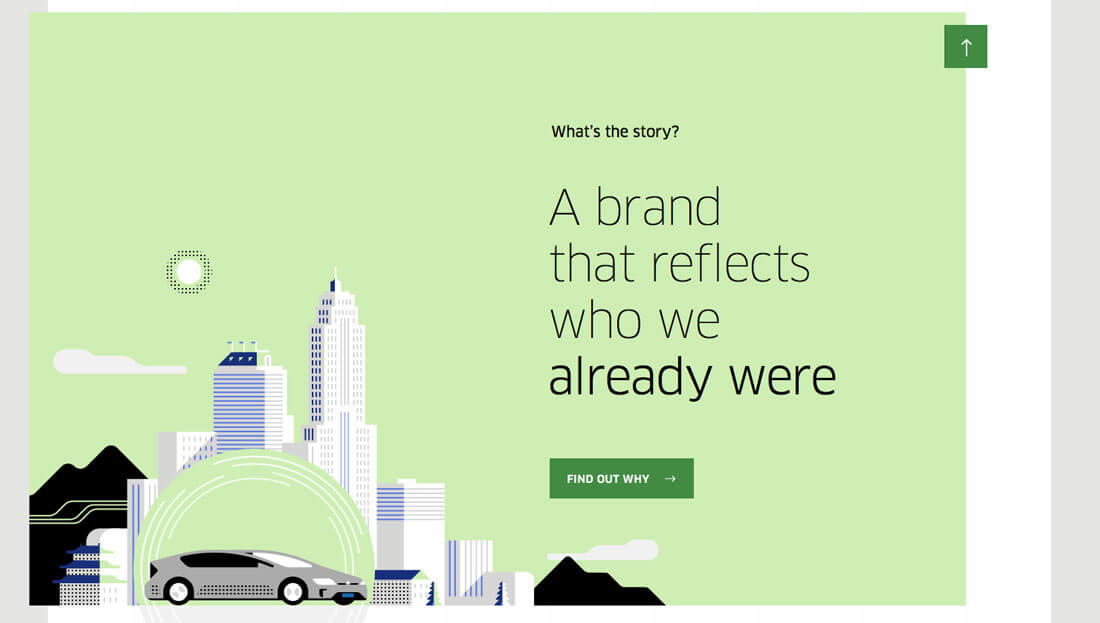
如果你从没创建过风格指南,那可能令人望而生畏。新手可以先找一套自己喜欢的指南来学习——MailChimp是最优秀的风格指南之一,它还开放给了整个设计行业——可以将它作为着手开始的示例。
style guide
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
如果你从没创建过风格指南,那可能令人望而生畏。新手可以先找一套自己喜欢的指南来学习——MailChimp是最优秀的风格指南之一,它还开放给了整个设计行业——可以将它作为着手开始的示例。
多数风格指南包含两部分:
风格指南的每块都同样重要,它们是整个指南的一部分。融合所有元素来构建完整的品牌特征。每个品牌、公司和网站都有所不同。要选择一套在文案和视觉方面适合的语言风格和样式,但这也和整个用户群有关。
建立品牌特征时要兼顾用户和股东,这是他们想要和期望的品牌吗?他们能把它与品牌联系起来吗?他们会想与之互动吗?
语言和语调
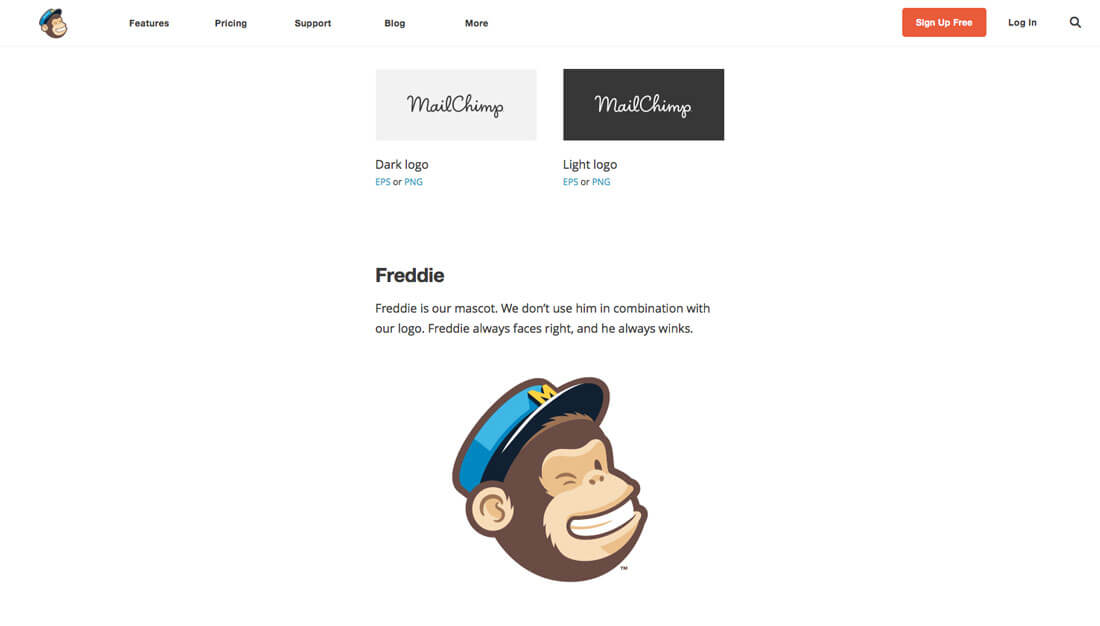
 MailChimp的大纲,总体了解品牌语调。留意这家公司如何谈论它的吉祥物,比如:“Freddie是我们的吉祥物。我们不会把它和logo结合使用。Freddie永远都面向右边,并且总是挤眉弄眼。”
MailChimp的大纲,总体了解品牌语调。留意这家公司如何谈论它的吉祥物,比如:“Freddie是我们的吉祥物。我们不会把它和logo结合使用。Freddie永远都面向右边,并且总是挤眉弄眼。”
“规则”和运用

风格指南应该是你的设计“剧本”。(这是不是比“规则”听起来更友好?)
它应当以一种易于理解的方式,描述如何、何时使用字体、颜色和其他所有类型的设计元素。下面是它所包含的清单项:
- 配色方案,包https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
- 字体方案,包括所https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
- Logo,包括尺寸和位置的规范
- 图标或元素样式(这包含了从按钮到社交媒体分享图标等各种元素的处理)
- 拼写,文字选择和文案风格(应当遵循怎样的文字规范?APA、AP、还是其他?)
- 照片指南,包括色彩、剪裁和视觉表现
- SEO信息,包括备选文字和关键词
- 栅格系统(用于网页和印刷)
- 留白的考虑(设计应该宽松还是紧凑)
- 联系(一个让团队成员能够提问和查看说明的地方)
简单明确的概念

最难的部分来了。你得综合上面所有信息,浓缩成简单、明确、可执行的概念。
- 设计风格指南时,对于内容不要过度设计。这是一份视觉参考;要以视觉参考的方式来设计。
- 相关项目分到同一页,以供快速查阅:一页讲色彩,另一页讲字体,一页讲照片,等等。
- 提供外观的案例。如果可以用图解释问题,就不要用文字。
- 提供有用的细节标注。比如配色方案,应该使用RGB(或HEX)和CMYK模式,以使颜色在各处的运用保持一致。
- 从设计中拆分出各部分,展示各种元素的使用。
片段与示例
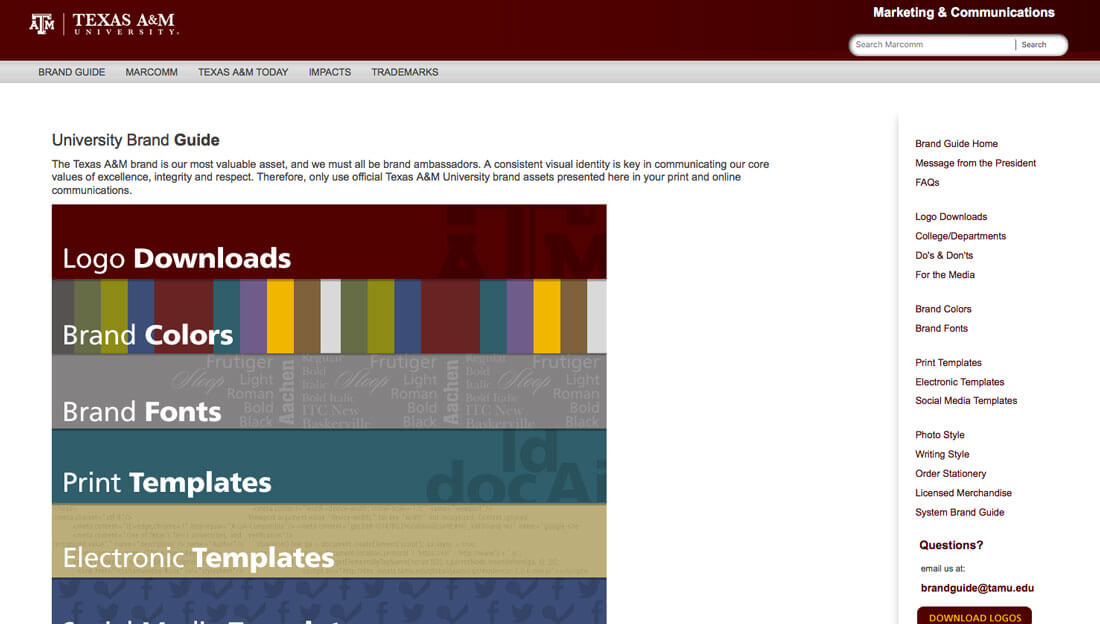
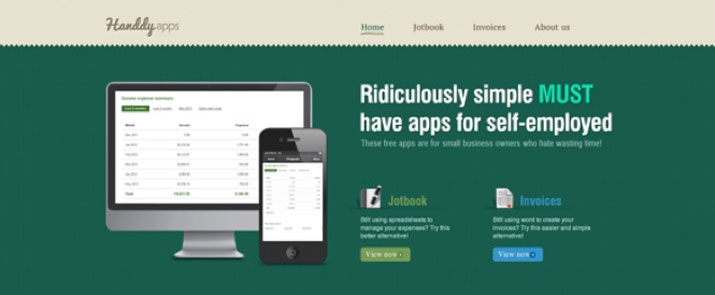
 https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
inkbot
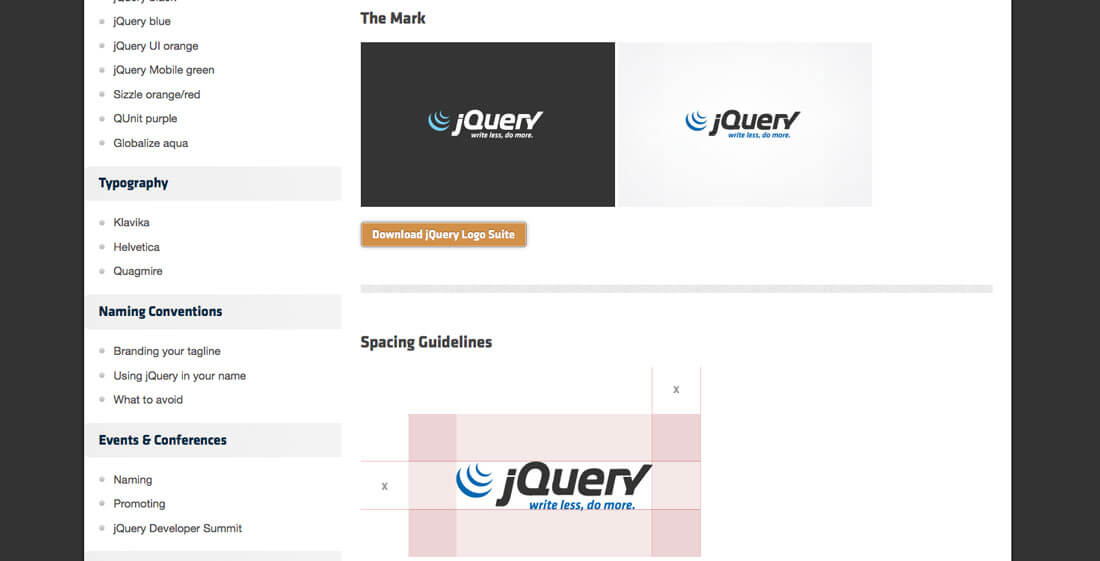
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
inkbot
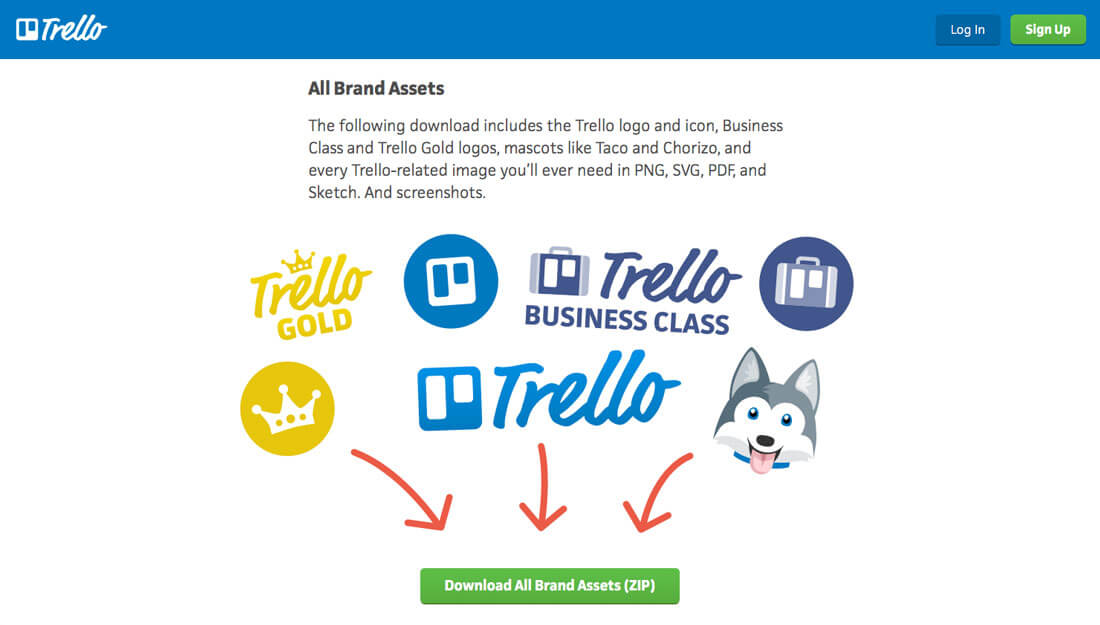
无论你的风格指南是印刷的、数字的,还是网页文档,都应当配上使用方式。其中有个要素极其有用,品牌的示例和反例。它能轻易强调你所希望的品牌视觉效果。
然后,整理一套方便查找的目录。为所有团队成员建立样式库(或一系列通用元素,这取决于你用的软件)。把文件存在一个大家能够访问的公共位置,这样就能相对容易地修改。
为项目中的每个人提供一系列的云端软件(包括链接、用户名和其他基本信息)。确保所有字体包、logo和图片文件放在常用位置,并且每个人都知道它们在哪。(在别处留一份备份,以防有人在原件上修改和保存。)
编写一套标准代码片段,能轻松复制粘贴到项目中。不必每次都重新创造。通用元素应该存放在一个共享位置,每个人都能打开。
这部分最后一点,就是要记得更新。一切都在变化——它们也是。Smashing Magazine有一篇精彩的案例研究,描绘了一套“活的风格指南”。
执行风格指南
 style guide
style guide
最后,最大的问题是:“如何让人们遵循这套规则?”如果你按照上面的方式设计这套指南,就已经很好解决这个问题了,尤其是简单明确的概念。
指南要容易学习和使用(就像你的网站)。语言要简练,不要事无巨细交代,这样大家就愿意遵守规范。
它应当是一本指南书,为具体设计留下了充足的空间和灵活性。设计一系列约束能够帮助团队成员释放他们的创造力,同时创造出符合你品牌的作品。风格指南也要有个主人。这个人要负责审批更新和改变,要能回答设计决策上的问题。这个“主人”可以是一个人,也可以是一个团队,取决于你公司的大小。
结论
你是否已经拥有一套风格指南了?或者需要新建立一套?这是一项每年都应该进行的工程,这样能让指南时刻保持最新。(如果你的旧规范还在,就不能怪团队成员)
你有没有设计或见过优秀的风格指南?我对这些非常感兴趣,很想看一看。你可以在Twitter上联系我,或者给我发邮件。
原文链接:https://designshack.net/articles/business-articles/what-needs-to-be-in-your-style-guide-and-how-do-you-enforce-it/
作者信息:
CARRIE COUSINS
Carrie is the chief writer at Design Shack, with years of experience in web and graphic design. Sports fanatic. Information junkie. Designer. True-believer in karma.