[国外设计第134期]
 https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
未来的交互是多重方式的。但结合触控和隔空手势(还可能有语音输入)的方式,并非典型的UI设计任务。
在Exipple,我们的设计师与工程师协作打造各种环境中的界面,能够响应手势交互和用户移动等物理属性。我们从迭代式的设计、研发和评估过程中受益良多,我愿意在此分享我们在手势交互中的领悟与心得。
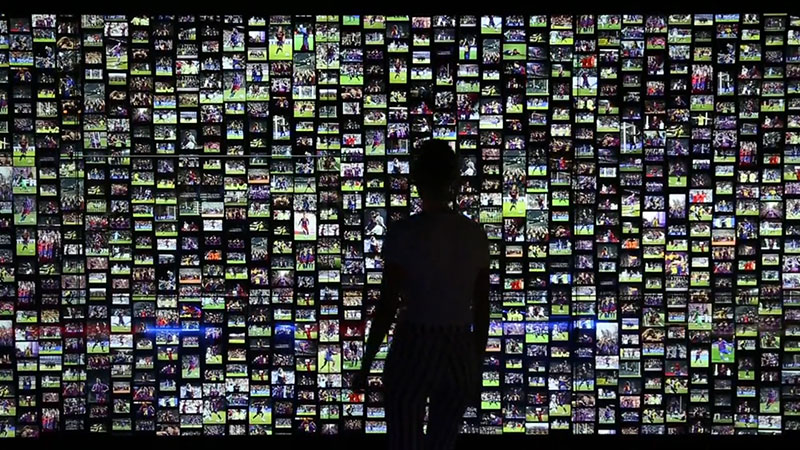
 Photo from an interactive video wall installation at FC Barcelona Museum.
Photo from an interactive video wall installation at FC Barcelona Museum.
FC Barcelona博物馆中一堵交互式视频墙的照片。
设计易于发现https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
手势通常被认为是与屏幕和物体交互的自然方式,我们会谈论在移动设备屏幕上双指缩放地图,还有在电视前挥手切换到下一部电影。但这些手势真的那么自然吗?
对于从没体验过某种交互方式的用户而言,手势是陌生的领域。虽然我们都本能地了解在触屏上查看地图细节该如何操作,但是想一想,如果在远处观看一块大屏幕呢?如果有人告诉你,你不用触碰屏幕,可以通过手部运动,以一种很自然直观的方式放大地图,你会首先尝试什么手势?遇到这种问题时,我们每个人对自然的手势都有各自的定义。
“未来的交互是https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
设计要易于发现,这点非常重要。要确保提供正确的设计符号线索,帮助用户轻松发现手势操作方式。这些可以是视觉提示,表明什么样的手势触发什么样的动作。反复使用后,这些探索性的提示就不必保留了,因为用户已经学会了这种手势。
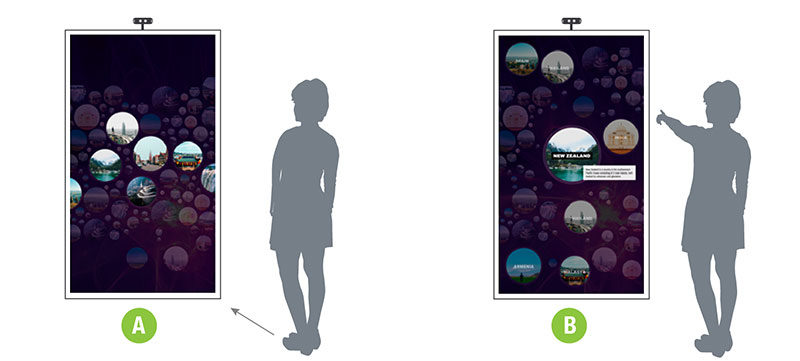
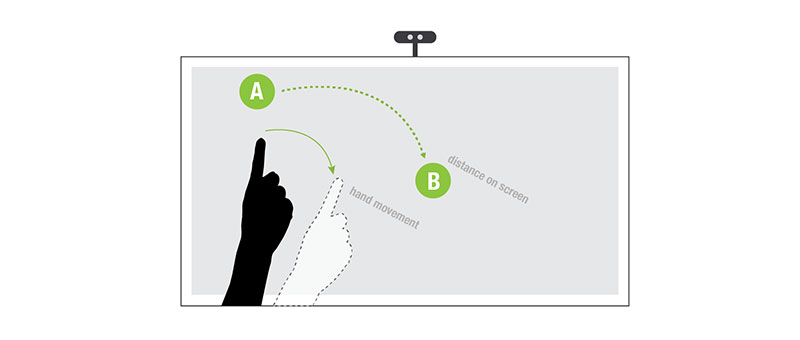
还可以设计动画,渐进式地揭示某种不同的交互方式。例如,要确保用户了解到他们可以不必触碰屏幕,在远处就能操作,为此我们创造了一个菜单,当手指向屏幕时它就能显示更多信息。起初图片以一种随意的方式悬浮排列(A图)。靠近伸手指向这些图片,能显示出每张图片其实是一个分类,包含更多内容(B图)。
 gest-7
gest-7
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
为什么不能直接把触控操作搬过来
去年我们做了一个小小的非正式研究。我们邀请了一些人到工作室来,向他们展示了一些熟悉的电视界面:菜单和图标、地图、网格、轮播图。让他们想象应该如何在远处通过隔空手势操作这些界面。
这些界面实际上是一系列微型的手势交互原型。我们收集他们的期望,让他们探索一番并给我们反馈。其中显示出一种清晰的模式,他们的期望基本都来源于移动设备上熟悉的手势。所有的参与者,都将手机上的心理模型应用到隔空手势上。有时候,通过对界面操作的期望,我们甚至能从中区分出iOS和Android用户。
“最直观的未必最有效易用。”
但我们很快就遭遇了挑战:最直观的未必最有效易用。例如,鼠标是一种高精度设备,提供一种精确控制。人的肢体在三维空间中隔空移动就没这么精确。我们觉得自己的手在X轴上移动,但实际上我们在另外两个维度上也在微微运动。
我们无法指望达到相同的精确度。专注于精确细致的移动,会不可避免地导致某种紧张——而且“伸直手”肯定不是自然的交互方式。
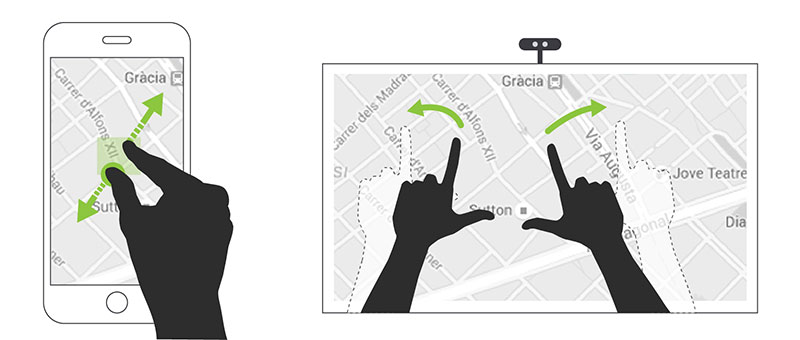
触碰屏幕时,触点就是起点——一个参照点。想象一下,典型的双指缩放和双手隔空构成类似的操作,两者有什么区别。缩放等级的参考点变得模糊不定。你也不能松开屏幕来停止操作,所以起始点和结束点都变得模棱两可。
 An example to avoid: the equivalent of a pinch gesture in an air gesture.
An example to avoid: the equivalent of a pinch gesture in an air gesture.
应该避免的例子:等同于双指缩放的隔空手势。
不要尝试把触控手势直接变成隔空手势,尽管它们更熟悉和容易。手势交互需要一种全新的方式——一种起初陌生,但最终能够让用户极尽掌控、并使用户体验设计走得更远的方式。
去掉“乱跳”的指针
如果你在项目中运用计算机视觉技术(例如通过Kinect、Asus、Orbecc等带有深度传感器的相机捕捉动作),你就知道,无法100%实现手和手指的位置追踪。
其他的技术或许能提供更高的精确度,但它们通常需要用户穿戴特殊的设备。随着我们手部运动https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
“去掉指针这种反馈形式,提供一种替代方案。”
设计另一种指针或箭https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/onapp.com/design-with-developers-in-mind/" target="_blank" rel="noopener"
>开发者过滤这些微妙的手部运动来避免这种效果。但是,这种解决方案要付出很高的代价,丧失了某些响应和精确度,并且会导致指针与手有轻微的延迟,降低用户对于界面的操控感。丧失用户的操控感,我们承担不起。
那应该怎么办?
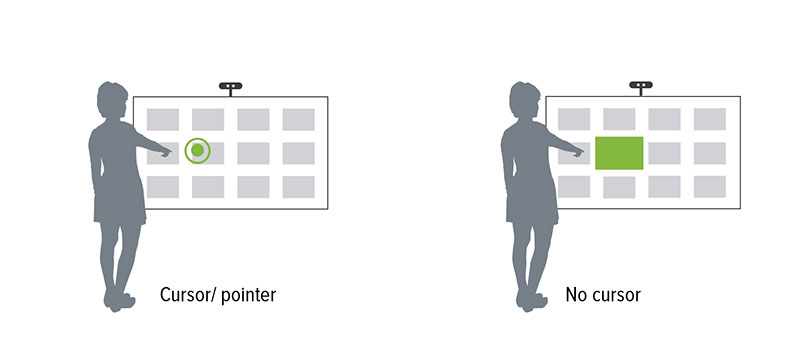
去掉指针。触摸屏上也不需要指针。去掉指针这种反馈形式,提供一种替代方案。让图片和物体“弹出来”,立即响应用户的手部运动,不需要任何指针。
这会从根本上改变你思考用户界面的方式。这不是网页,也不是移动端触摸屏体验。

敞开思路
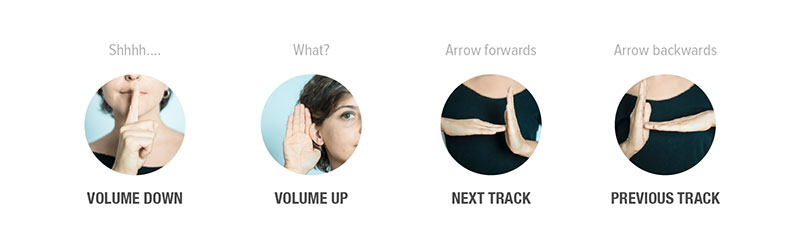
要尝试解放思想,从你熟悉的标准网页和移动UI模式中解脱出来。忘了按钮——思考动作。想象一下,不再有屏幕了,你要用手势来控制周围环境中的设备。你要如何让电视机降低音量?如何点亮电灯?
象征性和形象的手势,例如用食指做出“嘘”的手势降低电视音量,这就简单直接、富于表达力。这或许有些依赖特定场景,也需要用户学习,但一旦用户学会了,他们就很容易记住和使用。
我们创造了一些成功的手势来控制媒体播放:
 gest-2
gest-2
要在手势和它所触发的动作之间建立联系。这些可以基于容易记忆的含义或者视觉参考。这并不容易——因为你需要考虑例如文化环境这样的方面。比如说,在某个国家或文化中被普遍接受的一种手势表达,在另一个国家中或许有冒犯的意味。在某些环境中非常突出的象征,在其他场合或许就没有帮助。
依靠形象化的手势创造所有类型的交互,可能会导致太多的手势要记忆。要将它们当做快捷、有力的快速触发方式——值得分配给那些需要用户频繁重复的操作。
减少错误识别
对于计算机而言最大的挑战,就是区分真正的意图,和那些人们自然做出的偶然手势,例如与人交谈时手部四处移动。
很容易会意外触发动作,让界面在不该变化时发生改变,导致不稳定的体验。作为UI设计师,你得与开发者密切配合,找出哪些有意义、哪些没有,就能避免哪些错误的识别。
好的起点是:手势设计总是要与特定场景和需要遇到的状况联系起来。是否正在播放音乐?那么手势就可以触发。如果没有,那就什么也不做。
“忘了按钮——思考动作。”
要区分手势和意外手部运动,时间是个重要的因素。例如,如果我指着某个物体超过1秒,就意味着我的确想要操作它。
距离也是另一个https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
观察用户,理解你所创造的体验给人带来的真实感受。
简单几点需要记住:
- 除非你在设计物理游戏或锻炼项目,否则要确保人们不必太频繁或太长时间举起手臂、抬起双手。
- 要确保手部轨迹和UI元素间距离的比例足够舒适,尤其对于大屏幕。这意味着用户可以毫不费力指向屏幕的任何部分。
 https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
Example of smaller movements mapped to a larger part of the screen for comfortable reach.
一个例子,小范围动作对应屏幕上更大范围的区域,让触达更加轻松。
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
https://storage.fleek-internal.com/0a3a8890-e65e-47ce-93d7-0442b9209d38-bucket/
Example of smaller movements mapped to a larger part of the screen for comfortable reach.
一个例子,小范围动作对应屏幕上更大范围的区域,让触达更加轻松。
- 使用双手比单手交互更不容易感到疲劳。可以把某只手作为惯用手,用来触发操作(比如显示出滑块)。然后用另一只手来辅助(调整滑块的数值)。要考虑到你不必用单手来完成所有操作,可以探索更多的组合。
 Related:
相关阅读:UX设计师应当探索手势交互的6大理由
Related:
相关阅读:UX设计师应当探索手势交互的6大理由
保持一致,左右手都要触发相同动作
最后,用户通过右手触发的任何操作,也应当能够用左手触发。这不仅是为了方便右撇子和左撇子,这种一致性也帮助人们学习和接受。所以如果你学会了某个手势,你可以用任意一只手触发——不必记住要用哪只手。
一致性要贯穿你整个概念,就像其他所有UX项目一样。成功创造了手势+动作的组合后,可以考虑是否需要在其他用户场景下启用类似动作。一旦熟悉了,用户会期望使用相同的手势。
要创造易于发现和记忆的统一的手势语言。
有了这些手势交互的规范,你就可以开始探索这块相对未知的创意领域了。一旦理解了这些区别,就能结合隔空手势和触控手势,创造独特流畅的用户交互。
原文链接:http://blog.invisionapp.com/effective-gestural-interaction-design/
作者信息:
Yanna Vogiazou
Yanna is UX Director at Exipple, a Barcelona-based startup. She’s working with her team on new concepts and user interfaces based on gestural interaction. She brings over 8 years of experience in designing for mobile, tablet, web, TV, automotive, and domestic appliances. Outside work, Yanna can be found searching for orangutans in the jungle or exploring the underwater world.