[国外设计第99期]
创建自己的网站对于资金拮据的企业主似乎是个好主意。可以以后再找设计师,等你的创业项目取得了一定的地位,那时你才会开始考虑这些无意义的事情。
是这样吗?
事实证明,对于初具雏形的业务,设计远比你想象得重要。当你运营线上业务时,访客的判断往往取决于设计中的小细节。
顾客都是三心二意的。他们对一些主流品牌已经产生了信任。为什么忽然要开始信任你?除非你在头几秒就吸引住他们,否则他们就走了。
最终,最微小的细节产生了最大的差异。如果你要树立一个值得信任的品牌,创造收入,这些细节必须仔细查验、精心准备。本文中,我就来谈谈网页设计中常见的业余错误。即使设计能力有限,你也能辨认出一些常见的错误,它们或许也渗入了你的网页设计中。
注:本文中使用的案例,都来自于创业项目,它们都特别重视各自网站的反馈。
1. 模版的不恰当使用

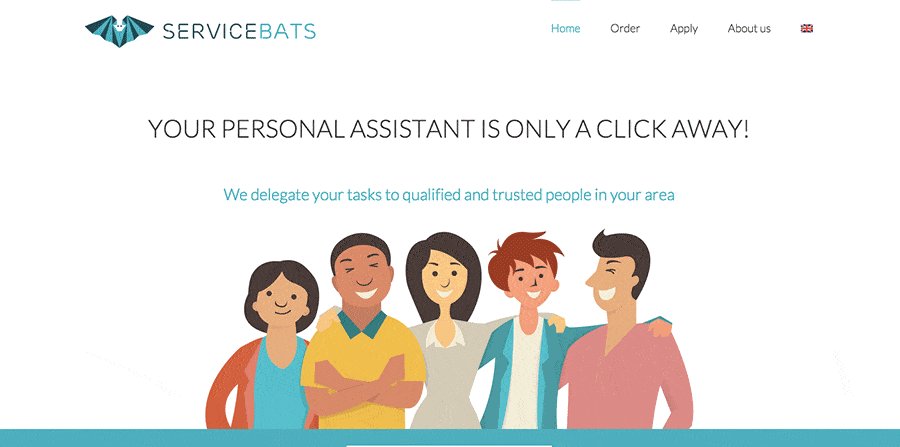
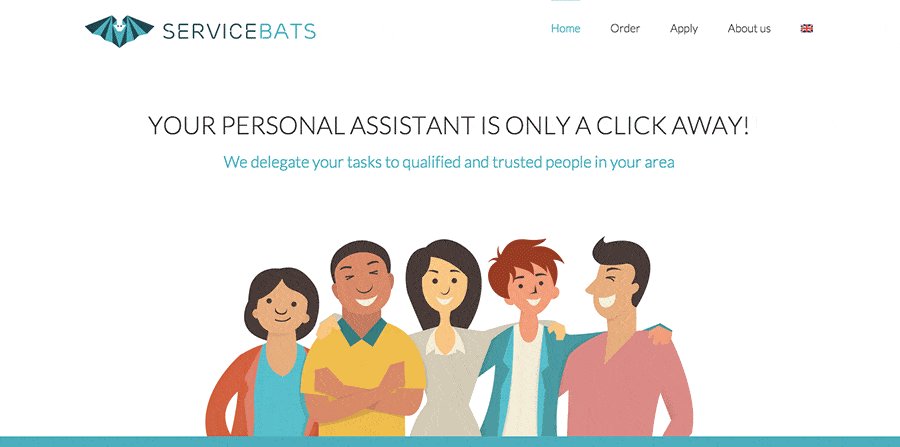
我不赞成在大型业务中使用网站模版,不过小型的、基于bootstrap的创业公司确实有此需求。无论如何,如果你最终用了一套模版,最好还是找个设计师为你的品牌适当定制化。最终甚至可能得到非常棒的产出。
预先设计好的模版网站存在一个普遍问题,logo和网站其余部分的视觉关联很弱。logo色彩并没有重复出现在网站的其他地方,或者与网站使用的字体并不搭配。
如果你要节省品牌包装开支,至少这模版不能太明显。
2. 使用默认的Bootstrap外观
另一个同样骇人的错误,是在公司网站上使用Bootstrap的默认设计。使用Open Sans可愚弄不了大家。很难区分各个使用相同设计的网站,这对你的品牌有害。
Bootstrap网站的一个赠品是极佳的字体。(正如Bootstrap那样)它全面的基础图标库,为它聚集了大量人气,你会需要它们来创建统一的视觉语言。非常适合的情况下,它可以作为复杂界面的一种有益补充。
当然,如果原创图标比通用图标对你的品牌更好呢?为什么不找找更精细的图标集,来描绘你的主要卖点——或是异想天开?找个插画师来帮你吧。
3. 文字对比问题

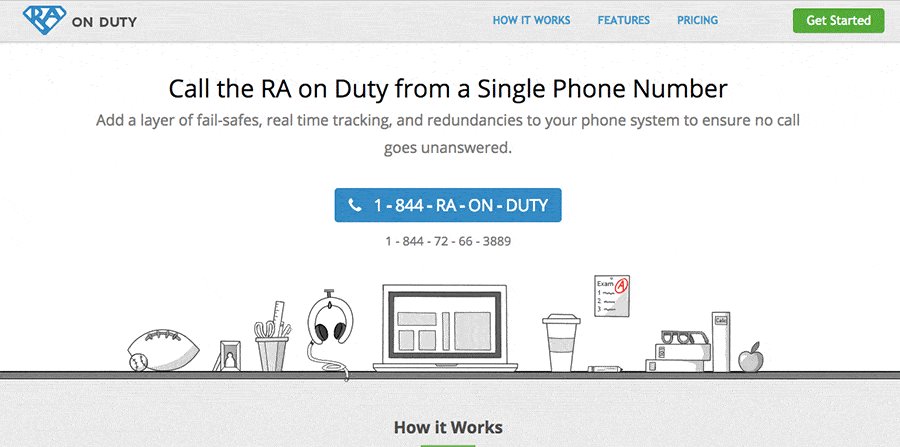
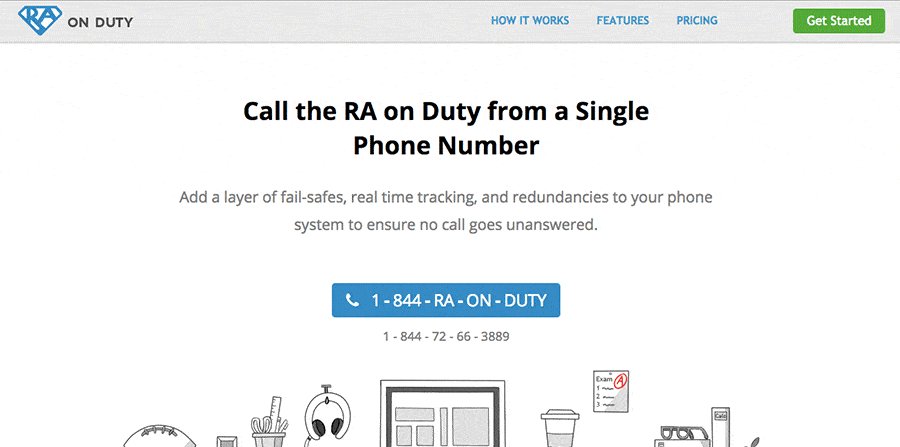
多数非设计师都远没有意识到字体的重要性。它们会成就或破坏整个设计,即使只是些“字母”。
“小作坊出品”的网页设计有个常见问题,标题和正文之间的对比太不明显。单单选用几个字号通常并不能解决。尝试在标题上使用更粗的字重,让它显然比其余文字重要。这有助于建立层级,温和地引导视线浏览网站。
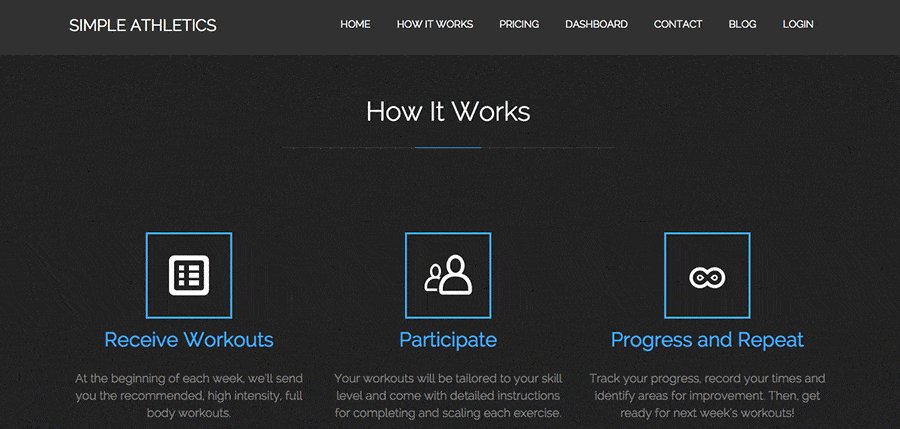
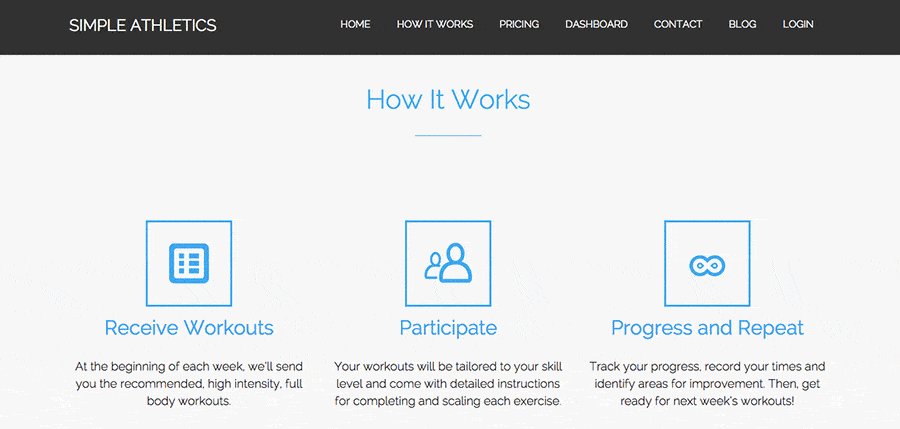
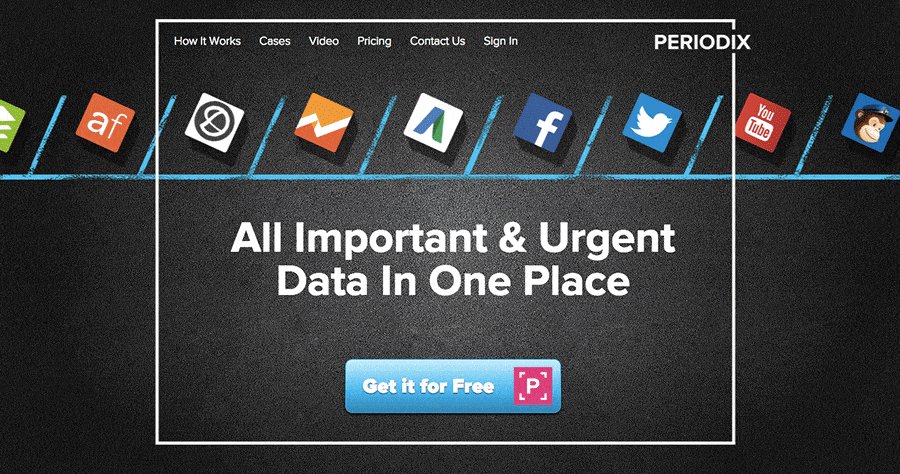
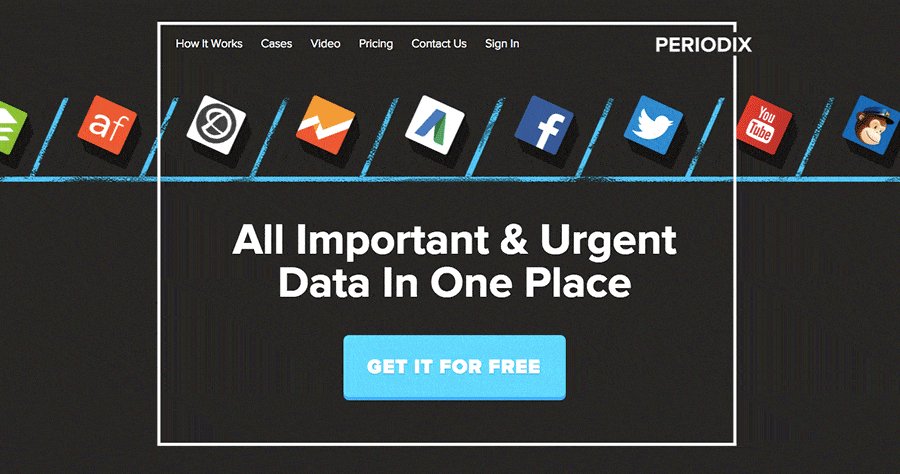
4. 使用深色背景

背景色覆盖了网站的绝大部分区域,所以要谨慎选择。
首要规则,纯黑网站几乎没有好看的,除非经过专业的设计。白色比较无风险,不过更多设计师使用非常浅的灰色。当心更深的灰色,更糟的是黑色字母在这种背景上的易读性。灰度最好在15%以下,保持设计的明亮。
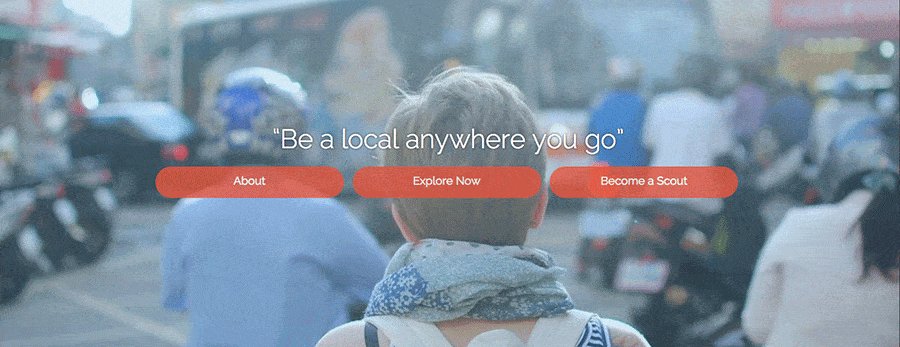
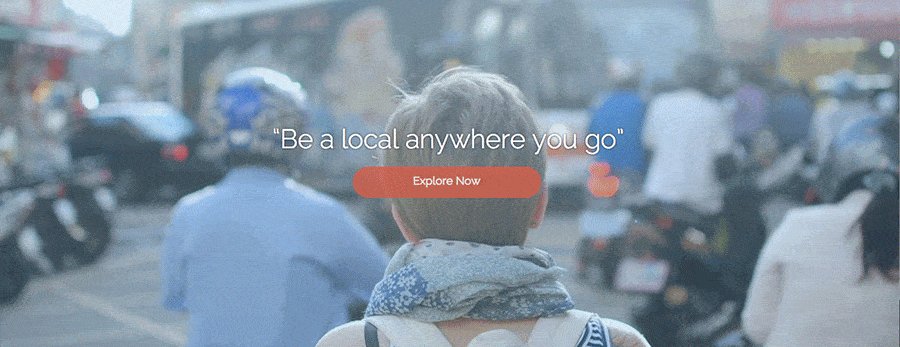
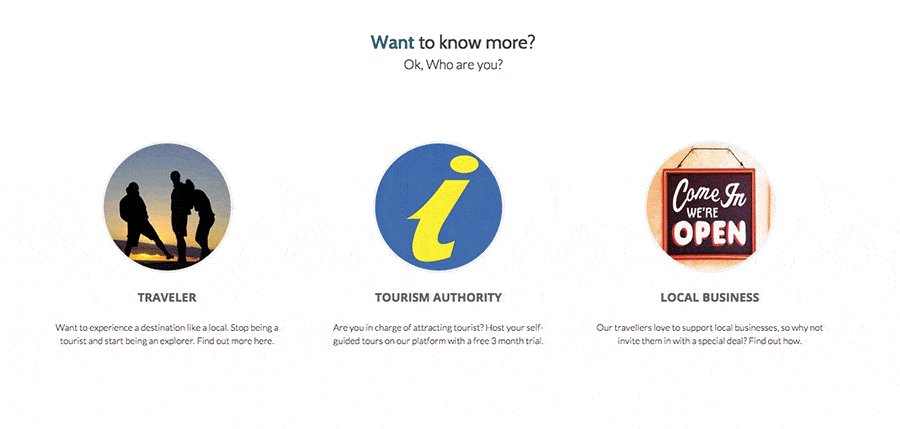
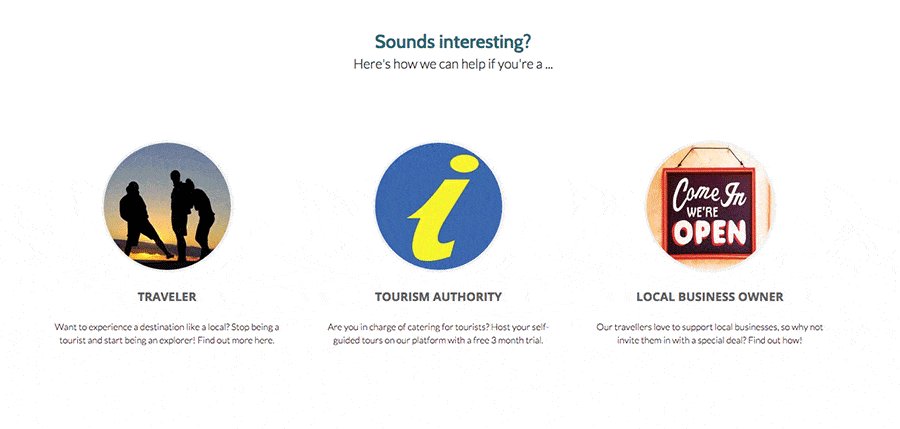
5. 多个同等的行动召唤

网站的每个页面都应该只有一个主要的行动召唤。如果不止给出一个操作——访客会困惑,他们可能会需要更多时间来做决策,然后采取行动。他们甚至会因为这样的认知负担而离开!
尽可能多地去除行动召唤。让人们更容易采取行动,无需思考。无论是注册按钮还是选择套餐,通过图形符号来使你期望的操作更加显眼,同时让其他选项更加温和,削弱吸引力。
6. 对齐与间距问题

间距很难处理。保留适当间距,元素周围不要太多留白,这可能是设计要考虑的最困难的部分。但通过一些规则可以简化。首先,确保所有元素都恰当地分组。其次,在这些组周围保留足够的空白。
7. 不专业的文案

写作同样很难,但它必不可少,能让你的卖点通过互联网传播。尤其如果你在卖东西,你得确保文案容易理解,并且有校对者检查修正所有拼写错误。
我常常在网站文案中看到一些令人尴尬的句子,似乎从设计的原型阶段开始,就以一段占位符卡在那里。最好在网站上线前找人通读所有文案。
8. 易读性问题

如果无法阅读,再多再好的文案也拯救不了你的业务。许多小细节可能损害文字的易读性,结果会影响人们对你公司的印象。
要小心地修复这些问题,比如行高太小、字号太小无法阅读,或者是文字与背景反差太小。尽管这些对于多数人不会造成实际的阅读困难,但事实是这些问题存在于网站上,使得网站看上去显得不太专业。你想象一下Facebook会有易读性问题么?
9. 不统一

你的品牌最好保持统一。在所有出现的地方,无论是社交媒体、Facebook广告,或是线下,顾客都要能立刻辨认出你的品牌。
不过我们回退一步,首先要确保网站本身的一致性。有没有继承的无序列表样式覆盖了正文字体?logo的颜色和网站上使用的完全一致吗?你是否在各处使用相同的阴影,还是说只是“足够接近”?通常要好好组织CSS文件,删除一切不需要的代码就能修复这些不统一的问题。
10. 过时的设计

不论喜欢与否,我们现在要向拟物主义告别了,每个仍然在重度使用渐变和阴影的网站一定会显得过时。尽管你的一些3D效果或许在某处侥幸成功,最好还是在扁平化设计指南中探索创意。
都在这里了:这是我通过分析一些不同的创业公司主页,得出的10个最常见的问题。现在再去看看你的网站,是否触犯了上面的哪条?
顺便提一下,我在写一本关于设计如何帮助企业主建立业务的书。想在发行时得到通知吗?来名单中留个名吧。
原文链接:http://designmodo.com/10-mistakes-website/
作者信息: Heidi Pungartnik Heidi Pungartnik is helping bootstrapping entrepreneurs grow their business with design at DesignforFounders.com. She’s writing a book on the topic as well so be sure to jump on the launch list!