[国外设计第60期]
创造良好的用户体验已成为先决条件,微体验更是位列前茅——本文探讨的是预加载动画。长久以来,只有少数人重视这部分,如今一切都不同了,几乎每个网站都能以一两个赏心悦目、给用户留下深刻印象的效果自居。
微体验通常与经过深思熟虑的小组件有关,它们能架起用户与内容之间的桥梁,把访问网站变为一段愉快难忘的旅程。这个领域包含了各种友好的效果,今天我们要谈的就是加载状态的指示计。
虽然只会维持几秒钟(多数情况),它们应当得到特别的重视。我们习惯于相信,首页肩负着创造显著第一印象的责任,无论如何,假如你是一个非静态网站的站长,第一个页面就是加载页,你得考虑加载的过程。讨人喜欢、吸引眼球、令人愉快的动态计数器是无可替代的;它们会愉悦用户,悄悄地迫使用户停留一小会儿——这正是你希望的。
时髦的计数器,与主体的设计有着同等的独创性,欣赏设计师们想出的那些方案非常有趣,振奋人心。那么,我们来探寻一些有趣的预加载动画吧。
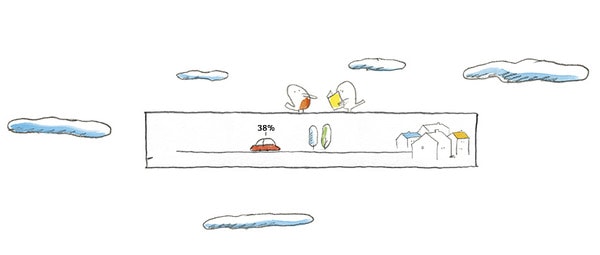
Little Big Room
探秘这家机构的作品集,从这个卡通画风格的加载条开始。它不仅是为了娱乐那些正在等待的网站访客,也奠定了基调,为接下来将要发生的事情做了一点点提示。
Subskill Digital
这个团队通过漂亮的动态logo,来给预加载页面增添活力,巧妙地将品牌标识应用到网站设计中。这效果有种讨人喜欢的数码氛围,与整个主题完美搭配。
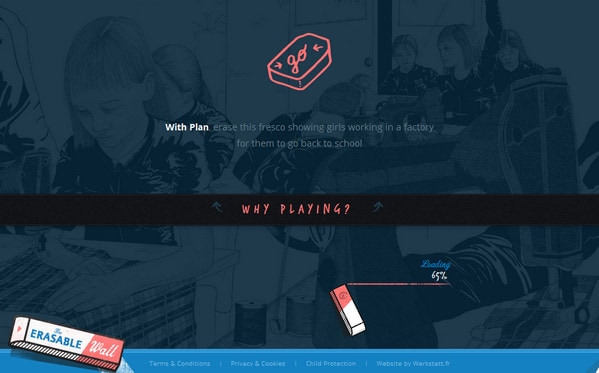
The Erasable Wall
尽管这个网站旨在强调非常严肃的话题,由于手绘风的图片、铅笔画和动画元素,它的设计却稍显俏皮。这个预加载页面聪明地表现出同样的风格,与整个项目融合得非常理想。
Dunckelfeld
这个加载动画有着优雅精致的外观,与在线作品集的整体外观完全统一。这个团队巧妙地利用了logo,惊人地将动画运用其中。
Alstercloud
这个加载页面如此富有想象力,这个充斥着生动矢量画的独创设计,清晰无疑地反映了一点,你将获得相当有趣难忘的用户体验。加载页面有着强烈的艺术氛围,与整体设计感觉接近。
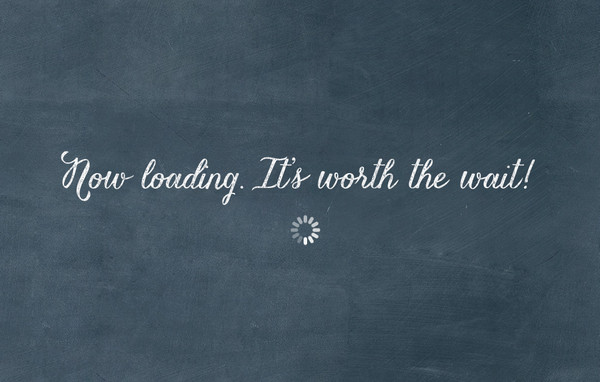
Though Brancott Estate
尽管Brancott Estate用了一种相当简单的解决之道——基本的旋转图标,但与背景纹理、粉笔风格的字体和引人注目的措辞聪明地结合起来,就足够迫使你停留一会儿。
SIXZERO
有时要使你的页面迷人,不需要重新造轮子,SIXZERO诠释了如何利用朴素的单色背景,来为加载页面打造一系列连续的纯色布景。
Tu Corte
Tu Corte专门从事肉类领域,所以毫无疑问,加载指示计展示了牛肉、猪肉、禽类的具象图形。
New Jumo Concept
这个预加载页面以一个带有logo形状的小动画结束。通过一种愉快迷人的方式开启了首页。
Letters, Inc
和网站的设计非常像,加载页面也有着精妙优雅的轮廓式外观。动画效果勾勒出首页的中心,缓缓揭开整个构图。
At Work
没有专门的加载页面,一切都在首页上发生。它包含一个神秘的漩涡状动画,以一种汇聚能量的隐喻吸引你进入。
Relio
Relio是个口袋大小的方形专业设备,能够为你提供照明。加载页面包含一个简洁的轮廓式图形,正是代表了这个小玩意。这个团队还让它运动起来,给这个页面增加了一点动态的感觉。
Fulvio Luparia
此处没有什么超自然的东西,带有计数器的标准圆形指示计,构成了这个页面。但是,设计师将简洁化为了优势,在锋利的图形、鲜明的颜色反差和带有淡淡标语的干净背景之间,呈现出杰出的融合。
Scotch and Soda
此处你会看到一个有装饰性的基本加载条,用一种原始的手绘方式来表现。它与首页中四处散布的手绘元素自然地呼应。
Engage
Engage以艺术化的手绘风网站设计著称,从头到尾每个细节都是这么规划的。甚至指示上传状态的一个常规加载条,也有着讨人喜爱的手绘风感染力,它还运用了品牌的配色。
All About Medical Training
这个团队诠释了如何最大限度利用空白。加载页面的特色是一个直观的医学图标,立刻反映出并生动地支撑着设计背后的想法。动态的阴影扮演着状态指示计的角色。
Mikado
Mikado把基于logo的图形作为了简洁扁平风格的旋转图标。访问网站的头几秒钟,就烙上了品牌身份的标记。
Designova
和上一个例子很像,Designova也将它的logo动画化,仅靠跳动的圆形标志装点加载页面。尽管这种解决方案相当优雅,而且易于实施,不过久而久之,它会失去魅力。
Zipper Galeria
这个团队将它的logo转化成基于文字的加载条,逐渐填入品牌色。
Kommigraphics
Kommigraphics用了经典的圆形加载指示计。它呈现一种扁平样式,柔和的双色调配色,与网站的设计主题完美吻合。
###结论
尽管将加载指示计融入网站中绝非新鲜之举,记得那些基于flash的网站吧,它们普遍运用了这些时尚的小指示计。如今它们有着更新、更先进、更时尚且更精美的诠释。设计师开始像对待其他必备元素一样对待它,力求完美无瑕,吻合整体主题并且同时保有自己的风格,那么,我希望在不久的将来,每个动态的设计都具备独创且有趣的加载指示计。