[国外设计第22期]
日历不仅仅是很多应用的一部分,也可作为占据主屏的独立组件。有一连串APP以精心绘制的历程表著称。尽管日历只是一个小小的单向功能,却起着处理日常事务的重大作用。
今天我们来谈谈设计在这方面的作为。尽管安装一个日历组件之后,得到的似乎只有一张特定的表格,包含了一组中性颜色装饰的数值,不过你还是会惊异于这些现代日历的时尚、精致与优美,有效地将自身完美呈现,并能与其他先进组件相媲美。
下面列举了一系列清新独特的日历组件设计。
移动APP中的日历设计
Crab的日历设计外观干净整洁。设计师同时利用了扁平与拟物风格,增加了几分多样性、层次感,当然也有写实主义。
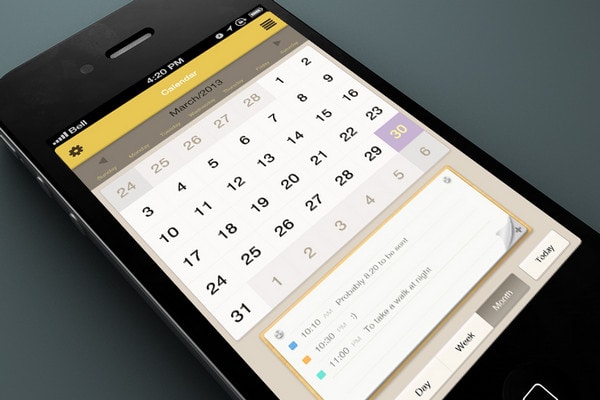
Kenny Sing的移动APP Slider设计。这位设计师也诉诸于三维效果,适当的阴影和光照使得底部看起来非常写实。木纹的标题栏、精细抛光的背景,是这个创意的有力支撑。
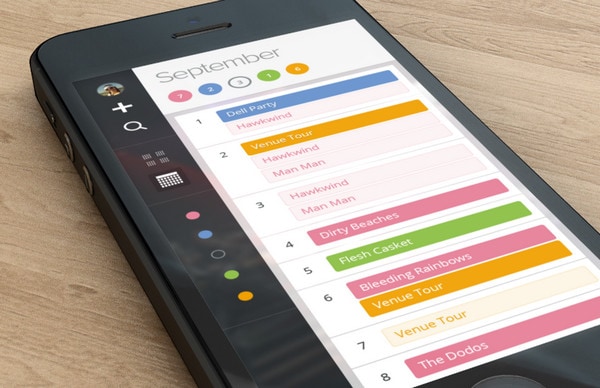
Ethan Leon的预约日历:Month着重强调了扁平化风格,促进了设计元素的整体统一。这个APP一行行地展示数据,每行都被独特鲜活的颜色点亮。这些颜色用来给不同事件标注提醒。
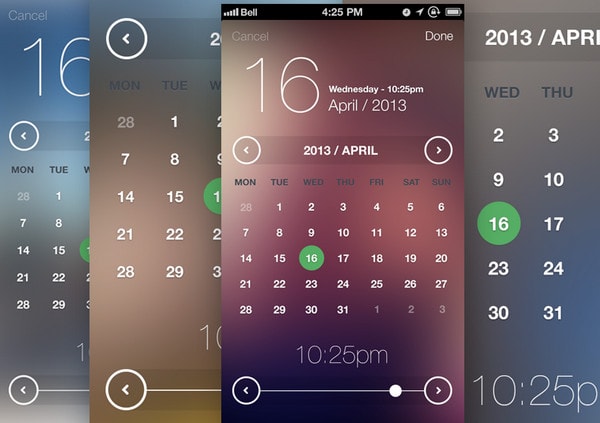
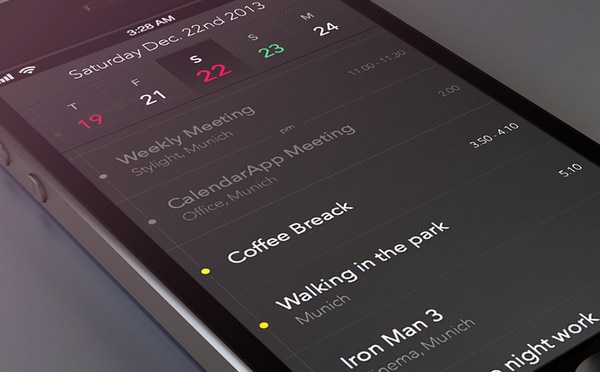
Handsome依据iOS7风格设计的Date & Time Picker。日历组件看上去绝对梦幻、精致和优雅。最先映入眼帘的,是深色模糊背景、整洁的非正式字体和雪白常规图标,它们之间形成了恰到好处的平衡和强烈的对比。
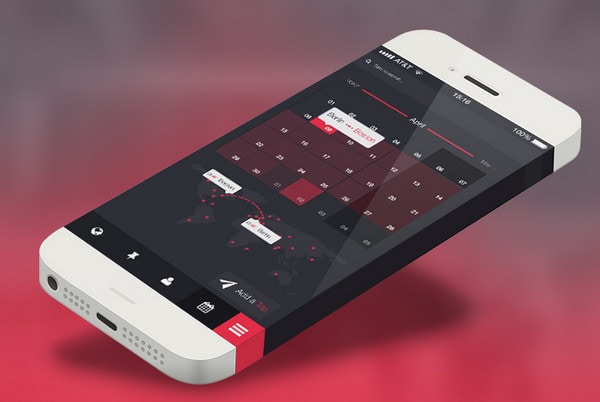
Marcos Paulo Pagano的日历设计。黑白红打造了一种有力度的组合,设计师以扁平风格将三者混合效果更甚。因而这个日历拥有了讨喜的商业化外观,传达了强烈的情感。
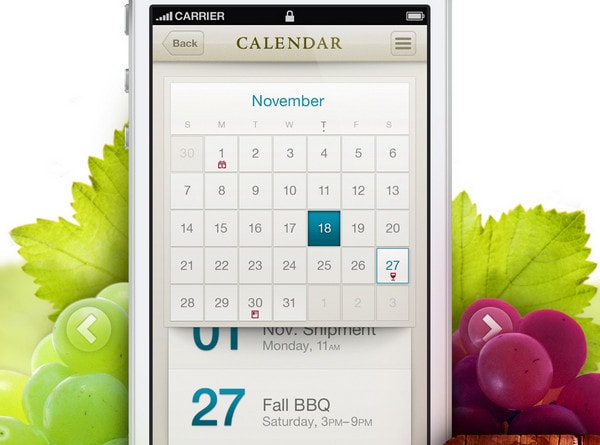
Chris Rowe设计的日程规划APP特点是其端庄的葡萄酒色主题,界面独特令人难忘。巨大的图标和小字体,配上柔和的绿色和红色,完美地吻合主题风格。
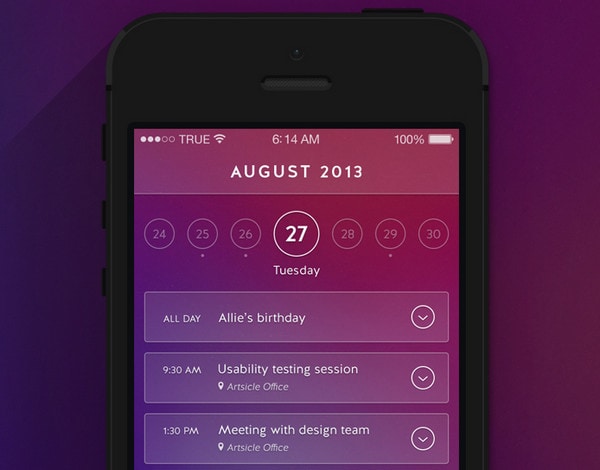
Day View——Veera Watchara设计的一款日历。这又是一款基于时尚模糊背景的现代风格日历组件。背景艳丽的粉色令人着迷,与前景的白色元素形成了非常理想的互补。使得半透明的区块和圆形部件看上去简单而惊艳。
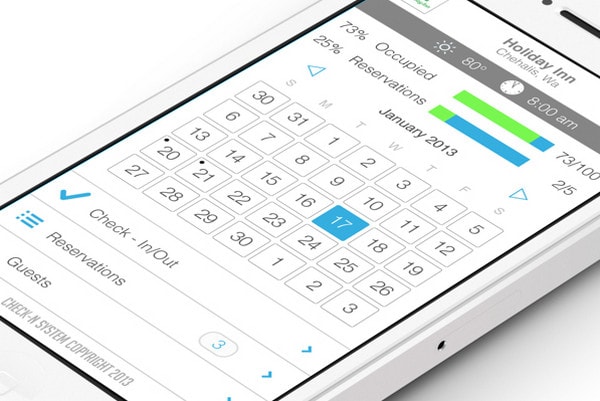
Vimal Patel设计的iOS Hotel Check-In APP。它基于明亮的配色,简洁干净。洁白背景与灰色边框、常规字体很好地互补。蓝色与绿色有效地建立起视觉焦点。
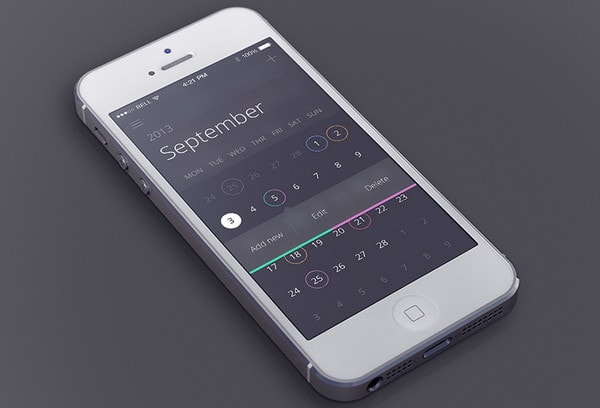
Jakub Antalík设计的日历APP。与之前几个不同,设计师基于深色配色方案创作了一款精致整齐的日历组件。并通过扁平风格来强调主题。
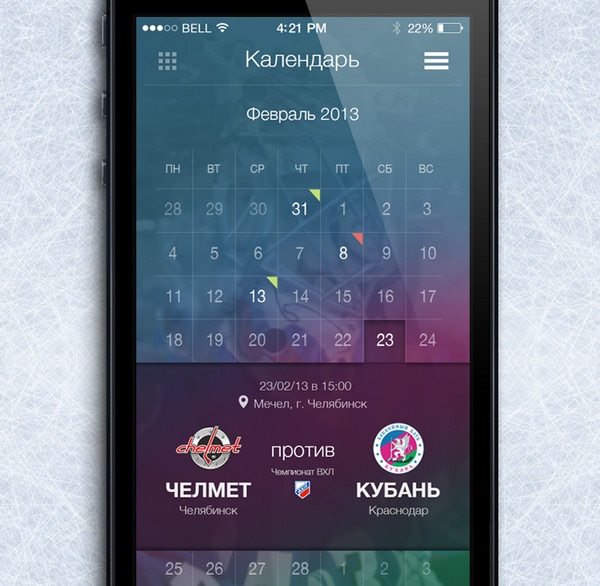
Maxim Sorokin设计的Calendar Matches Hc Kuban又是一件精彩的作品,利用巧夺天工的渐变和模糊效果,来令作品独树一帜。照惯例,白色被选作辅助色来创造清晰的对比,对于强调和突出内容有不可替代的作用。
NIMIUS设计的Your trip APP。设计师很成功的运用了深色系,令日历界面看起来迷人而抢眼。其中,黑和红扮演着主要角色,相反,白色用于突出强调。
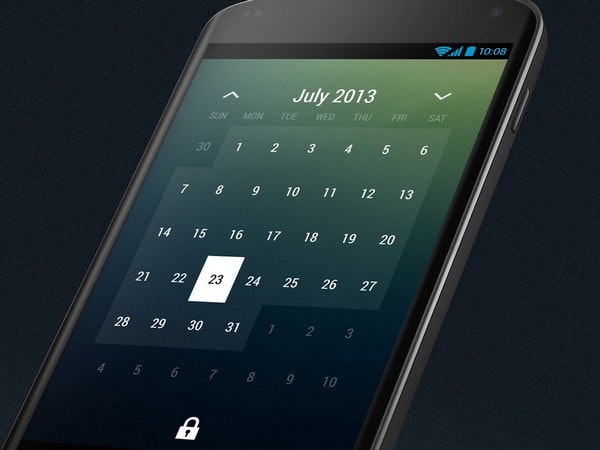
Roman Nurik设计的日历组件。处理得当的半透明层是这件设计的关键,给日历营造了一流的外观。尽管日历占据了几乎整个屏幕,设计师仍然给用户保留了额外的空间。
Mani Baskar的日历设计。这件设计作品灵感来源于iOS7本身浓艳的色彩。设计师运用了不同的蓝色明暗变化来增加界面的复杂度。霓虹灯式的粉色与绿色在背景中非常突出。
Brian MIller设计的简单日历APP,令人立刻感到极简主义气息。界面看起来干净、空旷、宽敞。屏幕中央的巨大数字瞬间就吸引了注意了。
Michael Sambora的Date Select APP还是件半成品。蓝与黑完美地相互作用。厚实的黑色背景让界面显得严肃,蓝色元素(尤其是带透明背景和边框的那个)营造了一种精致的感觉。
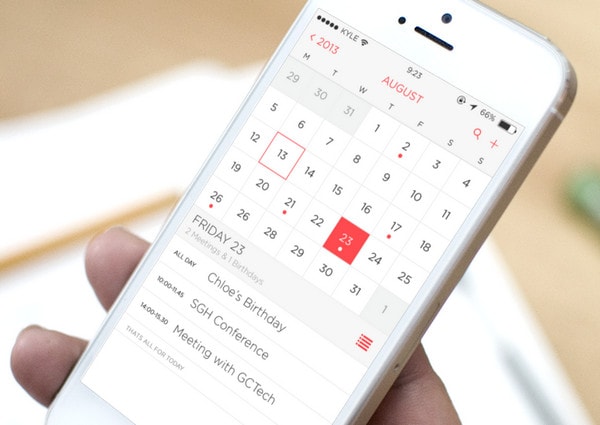
Kyle Craven对iOS7的日历APP进行了再设计。简单、舒适和绝对干净几个词,很适合用来描述这件整洁的日历UI作品。柔和的红色支撑着明亮的界面,不经意间将视线吸引至选中区域。
Samuel Nudds的日历设计。打造惊人优雅设计的另一个方法,就是使用最少的颜色,它能友好地展示出日历的特征。两种色调构成的界面,有效地激活了内容,不会使用户分神。
Bobby Ghoshal 设计的Stealth医疗保健APP有着圆润的外观。柔滑的线条和明亮的辅助色是这件设计的标志性特征。
Sergey Skidan设计的My Day。这件UI作品证明了metro风格如何能轻松点亮设计。轻微失焦的背景,为亮色的方形与圆形元素树立了可靠的基础。
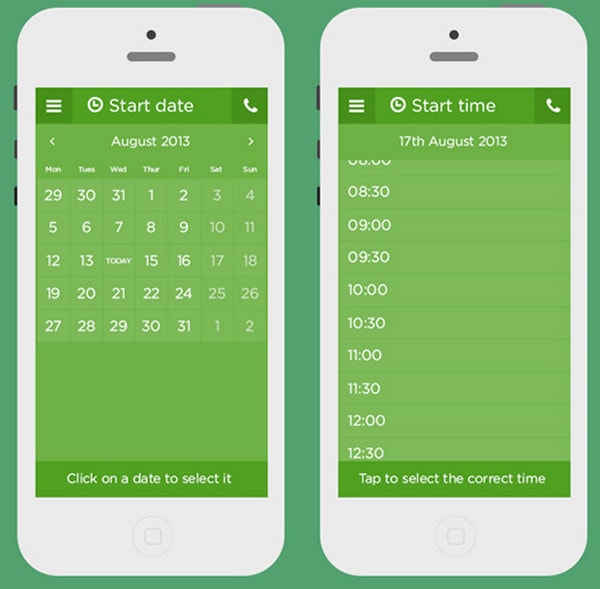
这件是Aaron Buckley对Zipcar APP的再设计。这款概念设计看起来有机而和谐。没有复杂的装饰和混合渐变,只有单色的扁平背景,极大地突出了内容,增加了可读性。
Tobias Negele设计的CalendarApp。这个界面采用了通用的详细页面布局,这是日历组件与生俱来的样式。巧克力色调与其余的颜色搭配良好,使界面看起来温和而文雅。
反思
这些我们习以为常的日历组件,常常受到表格结构的束缚,有时辅以水平线条,这样的布局似乎难以令我们感到惊奇。所幸,我们错了。现代设计师们,轻易就将这些平淡无奇的日期序列,转化为精致和时尚的作品。