[国外设计第13期]
iOS7让我们重新认识了渐变效果,老实说,渐变是设计师手法中最简单的装饰之一。它有许多变化,既可以让设计出彩,反过来也可以毁了设计,关键就取决于色彩的选用和整体风格。除此之外,和大多装饰手段一样,它也会随着当前潮流趋势变化
近日的主流,是平滑温和的霓虹色渐变,配合近乎发光的浅色文字和简单易懂的字体,并通常伴随着低透明度的半透明层。如此细腻的结合很自然地能给任何UI增加一分精致和微妙
我们这里不仅仅讨论这种渐变样式,它毫无疑问非常流行,我们也讨论其他基础且广为流传的渐变实现方法。其中包含的方法更多被用作一种差异化的手段,它的主要目标是在某种特定视觉风格中承载内容
首先,我们来欣赏一些超凡脱俗、基于当红流行渐变风格的APP界面
移动APP中的渐变效果
我们开篇选用Michael Shanks华丽柔和、基于渐变的iOS7锁屏界面设计。极简的屏幕元素只包含必须的信息,通过优雅的浅色文字实现,精妙的阴影和半透明条作为强调
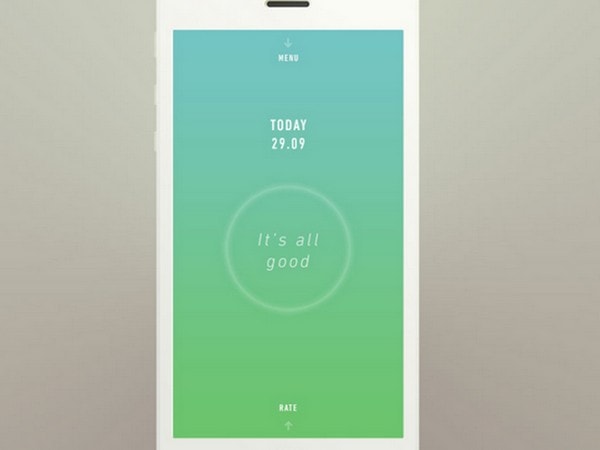
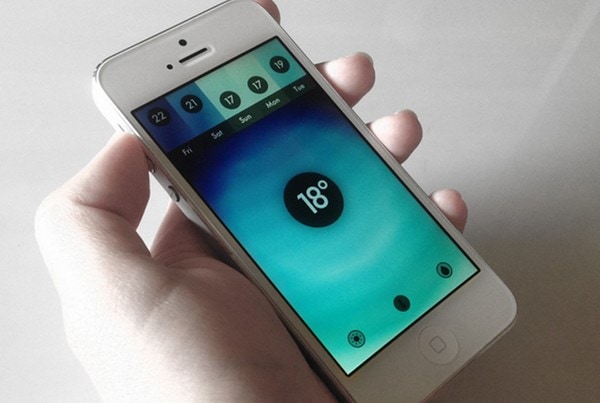
Tommy Borgen的Sense。设计师也采用了极简的UI设计。界面看起来简单却相当精美。中央轻微模糊的圆形轮廓漂亮地和其中微妙的细字体组合,与平滑的背景也搭配良好
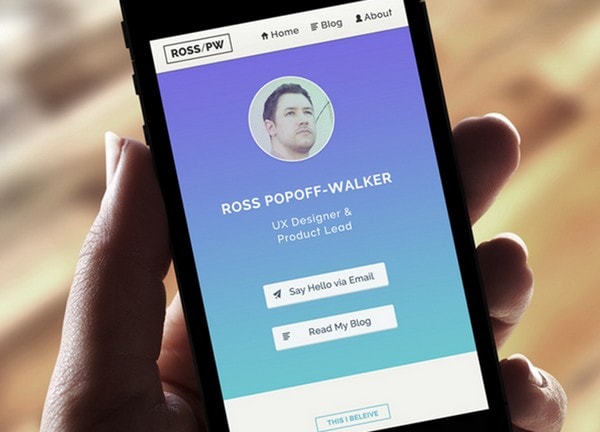
Ross Popoff-Walker的个人站点Idea v1.1。设计师借鉴了破晓天空的渐变色,用非凡的泼溅手法来展现。背景为白色的图形和文字提供了坚实的底色,很好地突出强调了它们。大量的留白和浅灰纯色页头页尾(主要包含导航项)漂亮地与主题结合
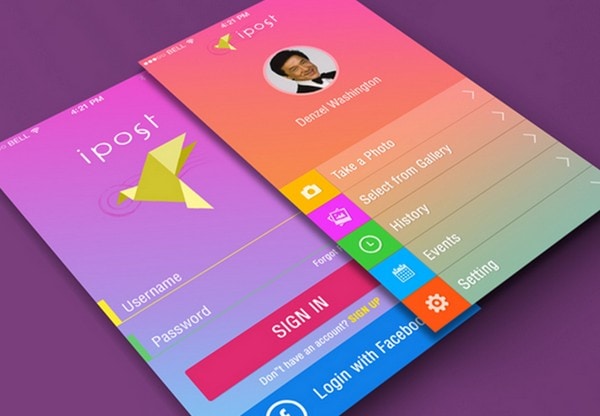
Yasser Achachi的界面设计看起来绝对惊艳且引人注目。奇妙的万花筒色用在背景上,配合浅色文字、像素级优化的小图标、半透明条和彩色色块,巧妙地打造了一款相当激动人心的界面
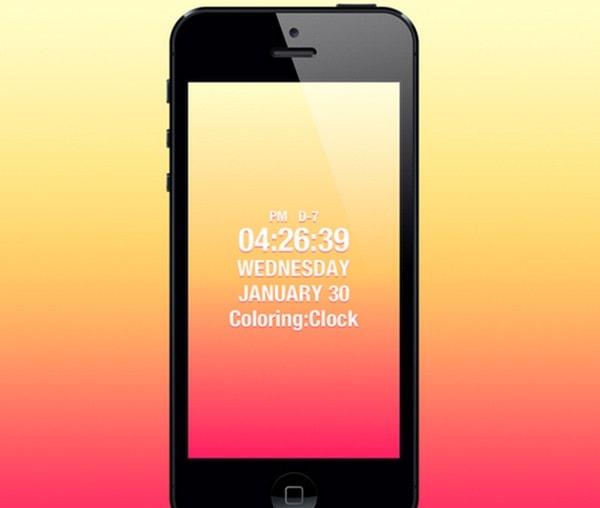
Kyung Min Kim的Coloring Clock依靠炽热的火焰色渐变背景,结合粗笔划的文字组合和大量留白。精美天然的配色方案很自然地点缀了整个界面。你也可以定制自己喜欢的渐变主题,来给界面赋予一些个人色彩
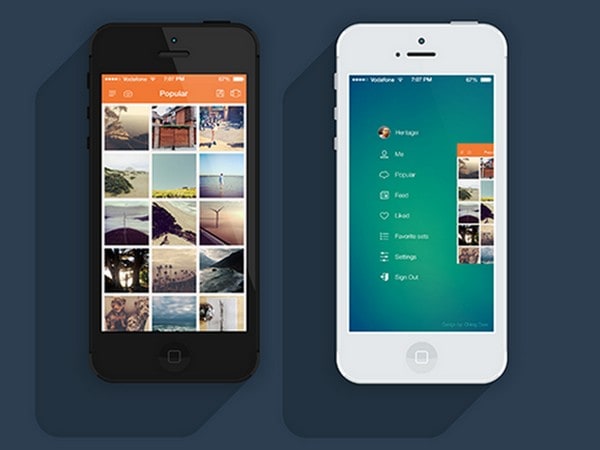
chirag dave的iPhone App Instasave中,界面切换处用了一张精彩的放射状渐变图片,来作为侧滑菜单的固定背景。设计师用背景图中相对较浅的区域来强调导航,以精美小号字和纤细字体来表现
Vladimir的Beam Day概念时钟设计。其中背景旨在清晰凸显少数几个图形构成元素。轮廓极细的圆环和纤细字体相互完美配合
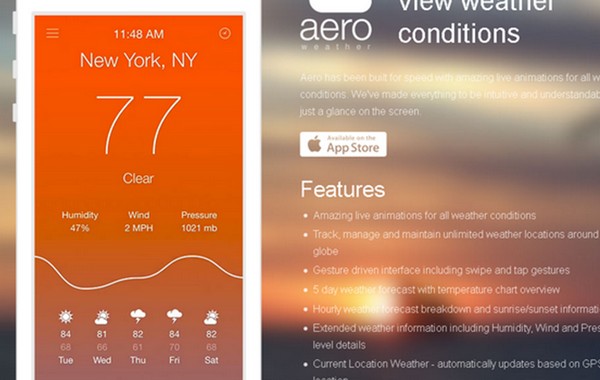
Alex Patrascu的Aero Weather设计。其中干净明亮的渐变,很自然地将视线吸引至包含大量信息的天气预报上。浅色的非正式字体与背景完美结合,并使数据清晰易读
Gaétan Pautler的iOS 7 快捷菜单设计。尽管设计师用的事实上不是传统渐变,因为那是一张有着颜色过渡的高度模糊的背景图,即便如此,快捷菜单的背景有着难以察觉的垂直渐变,从蓝色渐变至淡粉的奶油色
渐变效果作为强化的手段
作品集的这部分,是致力于将渐变效果用作强化手段的APP界面
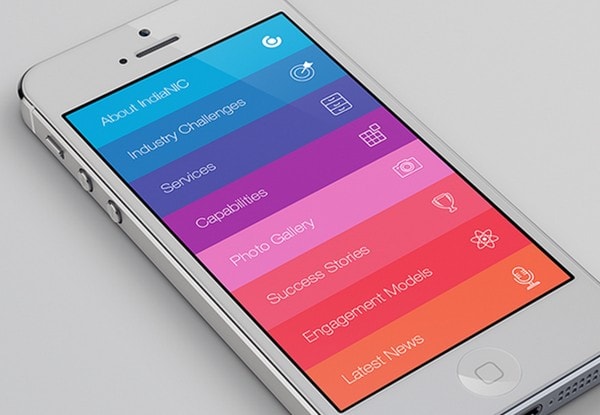
Keyuri Bosmia的IndiaNIC App有着令人喜爱的彩虹格调。设计师巧妙地把菜单上色成鲜艳的色调来将每个菜单项清晰区分开。整体来看,这个概念设计看上去愉快、充满活力
Andrus Valulis的SunFun App设计。相反地,这件UI作品基于更加平滑自然的渐变效果。鉴于这个app致力于展示日出日落相关数据,设计师使用暖色来支撑整个主题风格就不奇怪了
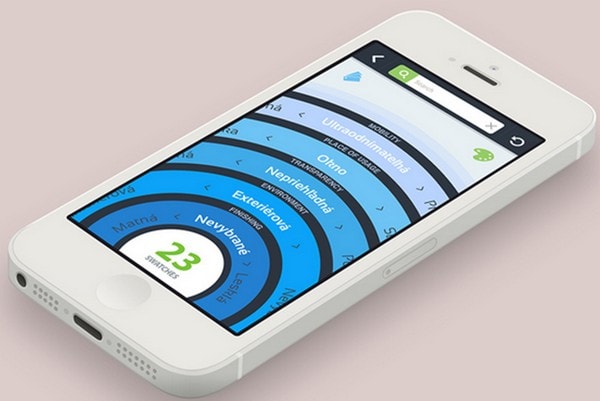
Frantisek Krivada的扁平样式色轮设计。不同于之前的案例,这件UI作品采用了最终过渡至中性白的冷色调。所以这个界面看起来更加犀利、有力和严肃。带曲线的功能圆环富有活力,增加了一分圆滑
Franz (Taptanium)的Haze Rays界面主题又是一件强烈依赖生脆清冷配色方案的概念设计。放射状渐变很自然地将用户注意力锁定在屏幕中央,无疑使关键数据生动鲜活起来
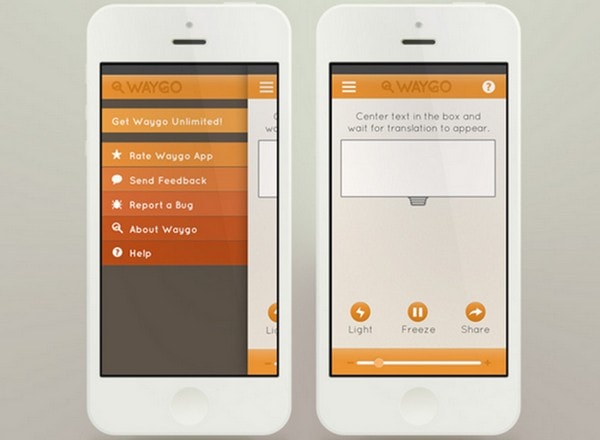
Carrie Philips的Waygo App V2设计。设计师使用了清新的橙色明暗变化,来构成温暖鲜活的渐变主题,提亮了菜单部分。颜色的选用与主色调完美搭配,并且很好地强化了主题风格
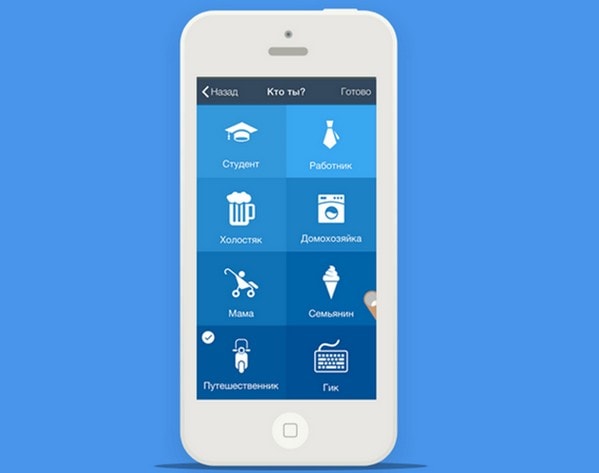
Rustem Ramadanov的Bird app GIF中,组织良好、清晰易读的磁贴布局,起了重要作用,它们通过柔滑的颜色差异来精确指向各分类。设计师使用了久经考验的端庄蓝白色组合
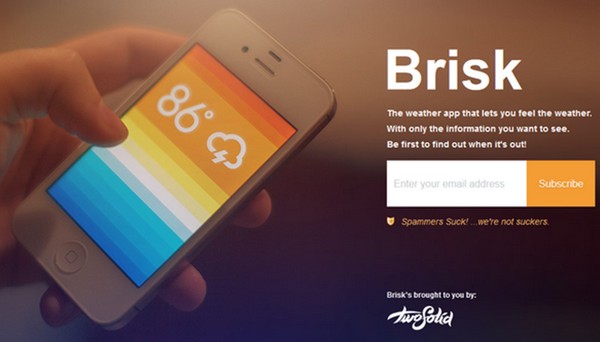
Eddie Lobanovskiy的Brisk设计。界面中展示了一套渐变色大融合,主要由多种明暗变化的热带橙过渡至极地蓝。其中背景色扮演着更加功能性的角色,而非纯粹装饰,每种颜色都为温度计增加了图形化的表现
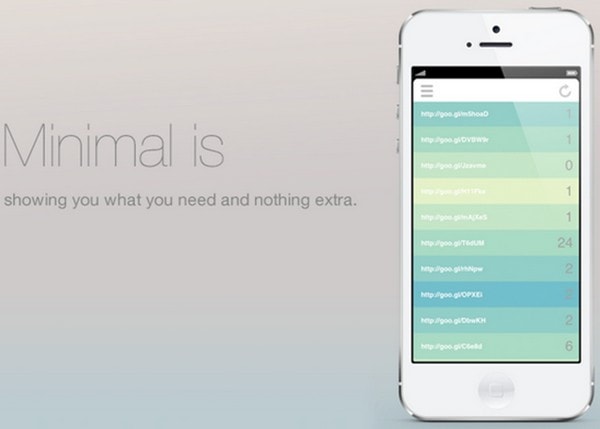
Nick Murph的Goo App基于绝妙的柔和配色。柔和渐变漂亮地与内容融合,给界面营造一种文雅怡人的氛围
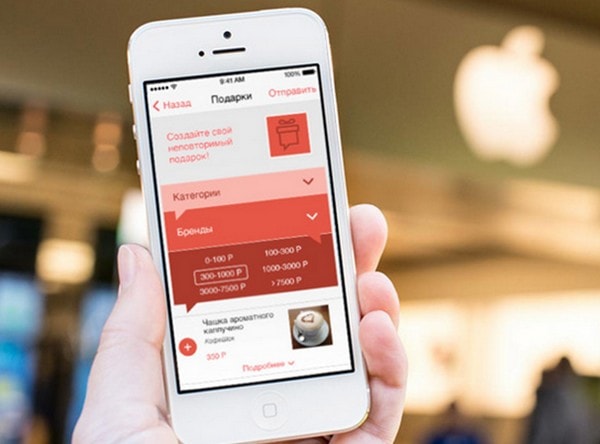
Maria Bratchikova的"Giftboard"设计。设计师通过多种色调的红色巧妙地区分类别,为界面营造一种亲切、略微伤感的格调。此处小小的渐变效果,在强调和融合类别上起到了一定作用
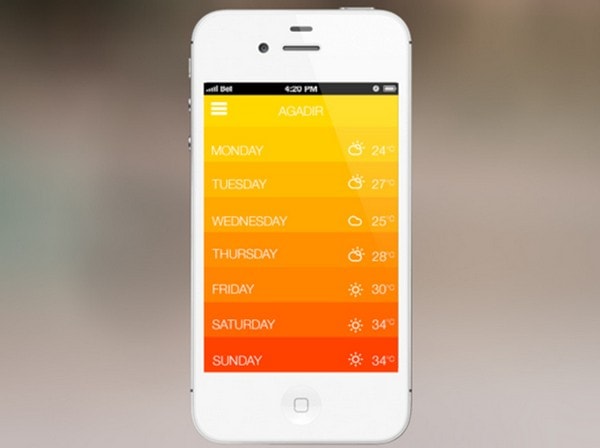
Amine Mounazil的天气app界面又是一件利用色彩的力量来视觉化数据展示的作品。照惯例,温度越高,颜色越深、越暖、越饱和
反思
设计师们精明地利用各种渐变效果,从无间断的柔滑光亮背景,到割裂成一条条相互区别的奔放背景。他们不仅将这种活力十足的效果用于纯装饰作用,也作为一种强调既有主题风格的手段